CSSとは?
CSS(スタイルシート)について簡単に説明します。
CSS(Cascading Style Sheets)とは、HTMLページの文字の色や大きさ、レイアウト、デザインなどスタイルを定義するものです。
他には、モバイル等、多くのデバイスや画面サイズの表示切り替えも行えます。
スタイルシートとも呼ばれています。
CSSを簡単に言うと、
ホームページの表示、見栄えを良くするものです。
HTMLの各要素に対して、デザイン要素を適用する際に使用します。
CSSの記載方法
ここでは一般的なCSSを元に、書き方、基本設定方法を紹介致します。

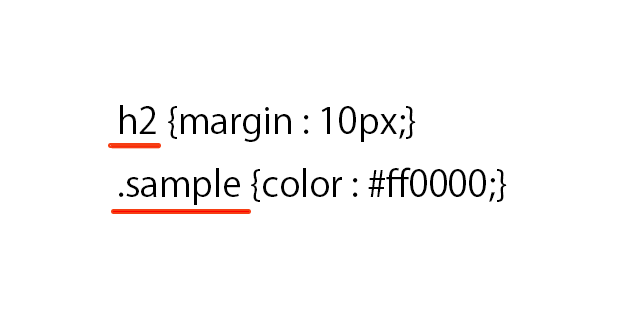
上記は、h2タグと.sampleの記載例です。
上は、
h2タグに、margin(マージン)を上下左右10px、
設定してあります。
下は、
sampleというclass(クラス)に、#ff0000のカラー
を設定しています。
CSSの書き方と要素
ホームページの表示を整えるCSSですが、3つの要素から成り立ちます。
セレクタ{プロパティ:値;}
上記のh2を例にすると、
h2はセレクターといいます。
h2{ }内の、
marginをプロパティ、10pxを値(設定値の事)と言います。
同様に、
.sample{ }内の、
.sampleはセレクター、colorをプロパティ、#ff0000を値(設定値の事)と言います。
プロパティ–は、どのような内容の装飾を設定するか、値 は、 どの程度の値を設定するかと覚えればよいでしょう。
CSSの書き方の注意点
CSSの書き方の注意点ですが、
まず、
プロパティと値は、{}で囲みます。
次に、
プロパティと値の間に、:を記載し、
必ず、
値の最後に、;を付けます。
初めての方は、この;を付けないで反映されないケースが良くみられます。
注意しましよう。
CSSプロパティはいくつでも設定できる
CSSのセレクターには、プロパティはいくつでも設定できます。
先ほどの、h2タグは、marginしか設定されていませんでしたが、フォントサイズを21pxに大きくしたい場合は追記します。
h2 {
margin:10px ;
font-size:21px;
}
プロパティごとに改行するルールはありません。
一行にまとめてもOKです!
h2 { margin:10px ; font-size:21px;}