昨年の10月より、GOOGLE特設ページ(github)で日本語Webフォントを公表しています。
試験的なもののようですが、いままでのものより、使い勝手がよさそうなので、明朝フォントを下記でテストしてみました。
Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access

https://googlefonts.github.io/japanese/

フォントのテスト
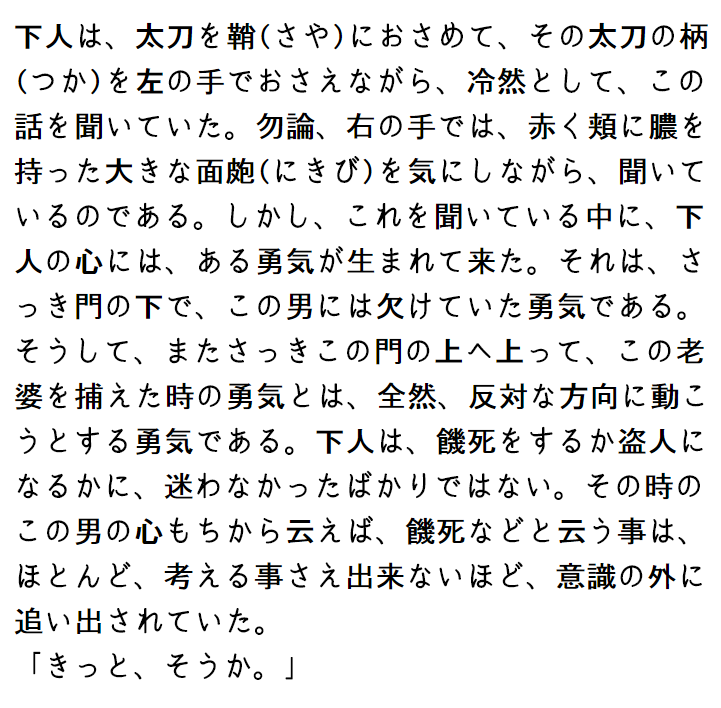
テストした文章は青空文庫の芥川龍之介「羅生門」です。
広い門の下には、この男のほかに誰もいない。ただ、所々丹塗の剥げた、大きな円柱に、蟋蟀が一匹とまっている。羅生門が、朱雀大路にある以上は、この男のほかにも、雨やみをする市女笠や揉烏帽子が、もう二三人はありそうなものである。それが、この男のほかには誰もいない。
芥川龍之介 羅生門 – 青空文庫
PCの環境は、Windowsにしました。
フォントは、px指定、 line-heightは設定しません。
サイズは、芥川龍之介「羅生門」が36px、ある日の暮方の事である~が24px、
広い門の下には~が16pxです。
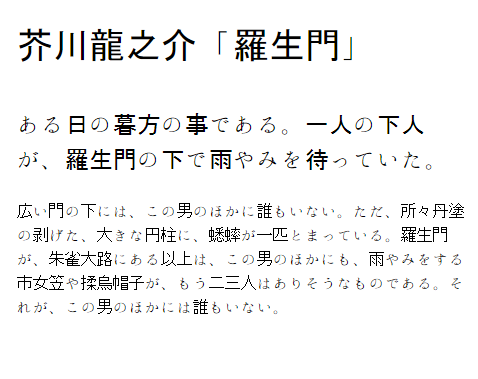
はんなり明朝 Hannari

はんなり明朝は、line-heightが自動で入りました。
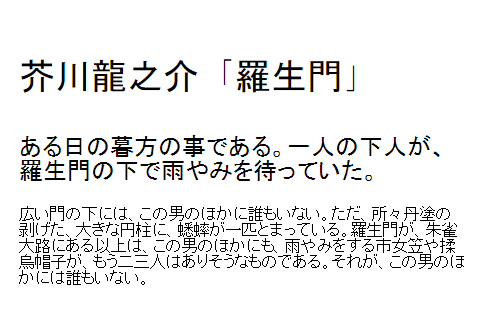
こころ明朝 Kokoro

こころ明朝は、大きいサイズの方が特徴がでて、良い印象です。
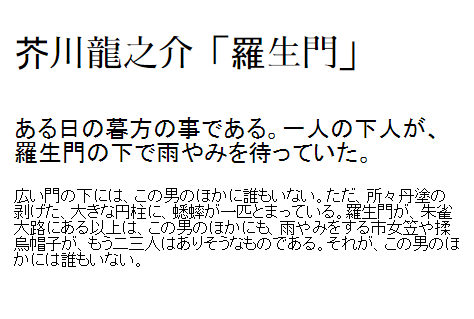
さわらび明朝 Sawarabi Mincho

どれも大きいフォントサイズは素晴らしいと思います。
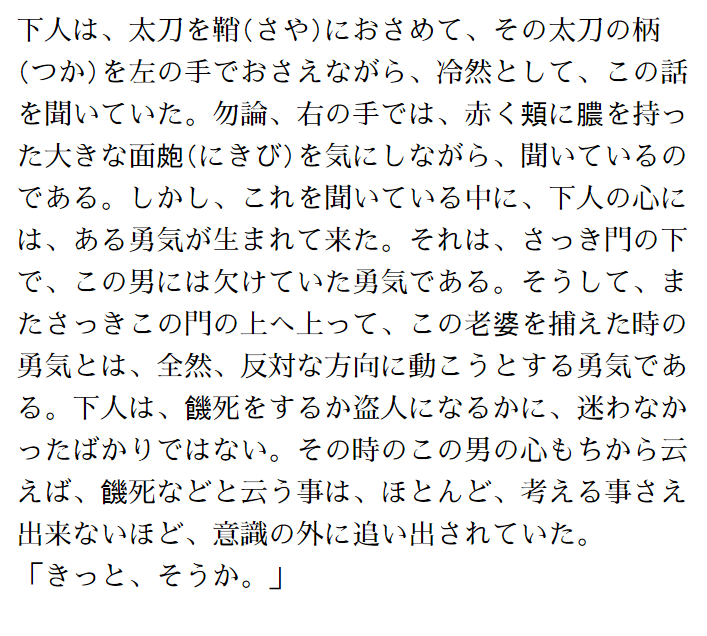
さわらび明朝 Sawarabi Mincho

上記は、28pxで表示したものです。
line-heightは、150%設定しました。
こころ明朝 Kokoro

こちらも28pxですが、細い線と太い線が文字によって違いが生じましたので、font-weight:boldを設定しました。
やはり、明朝Webフォントは魅力的です。




