ホームページを公開すると設置したメールフォームに海外からスパム投稿され大量の迷惑メールが届くことがあります。
全角のひらがなやカタカナ認証も有効ですが、フォームのスパム対策、迷惑メール対策はGoogleの「reCAPTCHA(リキャプチャ)」が便利です。

「reCAPTCHA」は多くのサイトで実装されています。
フォーム 迷惑メール・スパムメール対策 reCAPTCHAの登録の仕方

Google reCAPTCHA(リキャプチャ)の実装の仕方について説明します。
Google「reCAPTCHA」は、Googleアカウントのログインが必要です。
Google reCAPTCHAに登録する
まずフォームに設定する前にGoogle reCAPTCHAに登録が必要です。
導入するサイトのGoogleアカウントでログインした状態で「Google reCAPTCHA」にアクセスします。

ページ上部の「V3 Admin console」をクリックします。(管理画面の変更で名称などが変わる事があります)
登録画面が表示されます。
reCAPTCHAのラベル

まず、ラベル(Label)には、URLやサイト名など、後で一覧などで判別できる名称を入力します。
例:「~~~」のお問い合わせフォーム
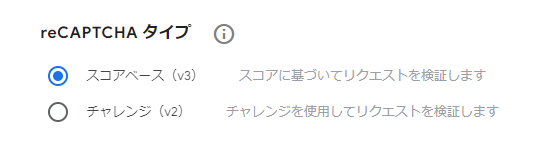
reCAPTCHAのタイプを選択する

reCAPTCHAのタイプ、種類は2つかあります。 reCAPTCHA v3と reCAPTCHA v2です。
reCAPTCHA v3はユーザーの行動を学習、スコア化してbotかどうか判別し迷惑メールをブロックします。
通常は「スコアベース(V3)」を選びましょう。
うまくいかない場合は、チャンレジ(v2)を選択しましょう。
「ロボットではありません」という認証の場合は、チャンレジ(v2)を選択します。
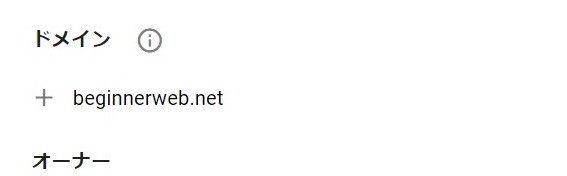
ドメインの設定

ドメインの入力欄には、reCAPTCHAを設置したいWebサイトやブログのドメインを入力します。
wwwなどの記載は不要です。
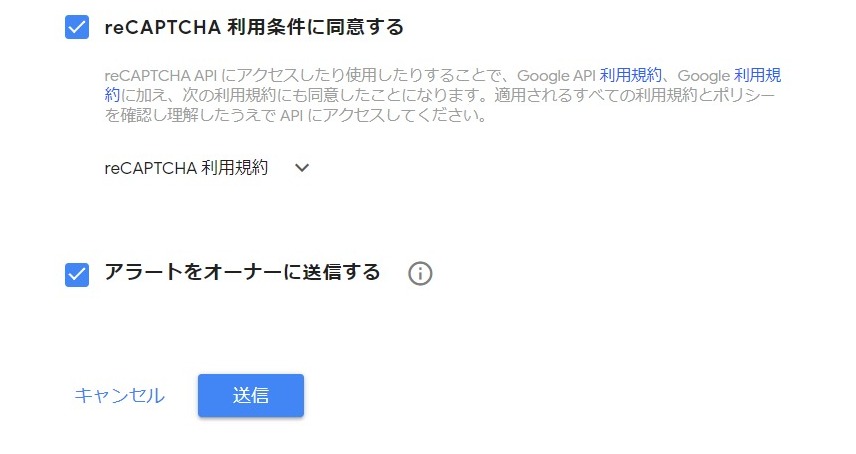
利用条件の同意

利用条件を確認して同意するにチェックします。
※利用条件は、Google API利用規約、Google利用規約、reCAPTCHA の規約に同意するという意味です。
「アラートをオーナーに送信する」のチェックは任意です。
※「アラートをオーナーに送信する」は設定エラーやトラフィック増加など、サイトの問題を検出した場合にGoogleがアラートを取得し登録メールアドレス宛てにメッセージを送信します。
エラーやフォームからのスパムトラフィックを確認したい場合はチェックしましょう。
チェックしたら「送信」をクリックします。
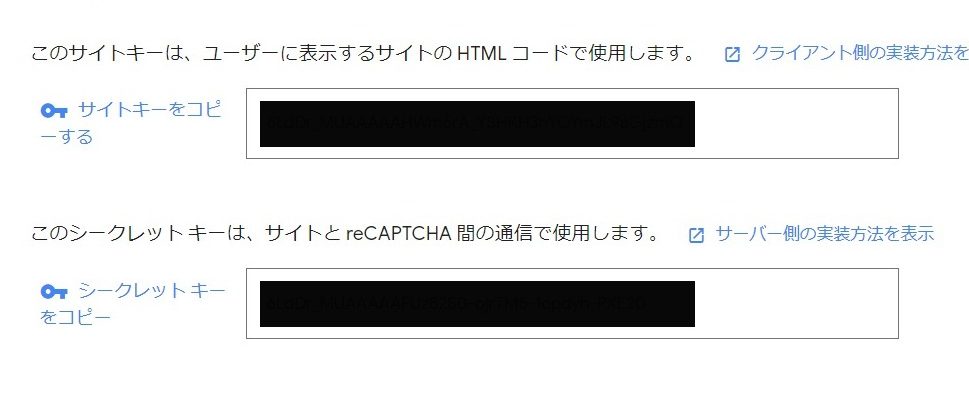
発行される「サイトキー」「シークレットキー」を保存する

登録が完了するとサイトキー」と「シークレットキー」が発行されます。
「サイトキー(Site key)」「シークレットキー(Secret key)」がreCAPTCHA 設置に必要な情報です。
設置が必要なページで使用しますので、「サイトキー」と「シークレットキー」を保存します。
reCAPTCHAの設定
reCAPTCHA v3の設定
下記をご参考ください。
参考:reCAPTCHA v3 Google Developers
reCAPTCHA v2の設定
下記をご参考ください。
参考:reCAPTCHA v2 Google Developers
reCAPTCHA Enterpriseとは?reCAPTCHAとの違い

reCAPTCHAとは違うreCAPTCHA Enterprise(エンタープライズ)というサービスがあります。
「reCAPTCHA Enterprise(エンタープライズ)」はGoogleのクラウドサービス、Google Cloud Platform(GCP)のサービスです。Google Cloud Consoleで設定、管理を行います。
「reCAPTCHA」と「reCAPTCHA Enterprise」の主な違いは、「reCAPTCHA」が完全無料で使用できるのに対して、「reCAPTCHA Enterprise」は費用がかかる可能性があります。
reCAPTCHAはPV、アクセスが多いWebサイトでは使用できません。1ヶ月に100万回を超えたり、1秒間に1000回を超えるようなキーのリクエストがあるWebサイトは「reCAPTCHA Enterprise」を使用しましょう。
ただアクセスが多いサイトでも非営利目的の団体組織の場合は申請すれば「reCAPTCHA」を使用できることがあります。非営利団体の場合は申請してみましょう。
reCAPTCHAサポート内のフォームから行えます。
reCAPTCHA Enterpriseの大枠の費用ですが、2021年時点では以下です。
1ヶ月100万回までのキーのリクエスト→無料
1ヶ月100万回~1000万回キーのリクエスト→リクエスト1,000 回あたり US$1
1000万回キーを超えるリクエスト→Google Cloud Platform(GCP)に問い合わせが必要
※Google Cloud Platform(GCP)のサービス方針により価格が変わります。
「reCAPTCHA」はWordpressの迷惑メール対策としてContactForm7に実装可能
フォームの迷惑メール「reCAPTCHA」はWordpressのプラグイン「ContactForm7」を使用している場合、簡単に設定できます。

左メニュー、お問い合わせの「インテグレーション」をクリックします。
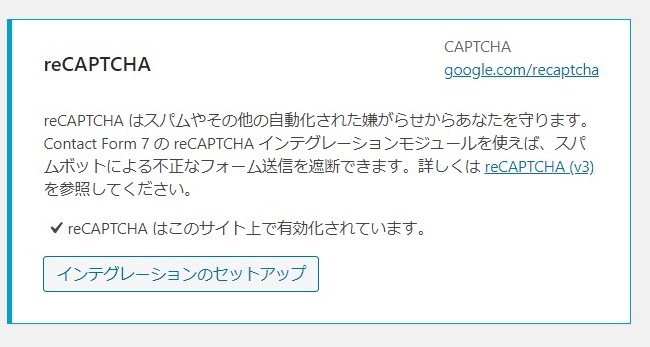
reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

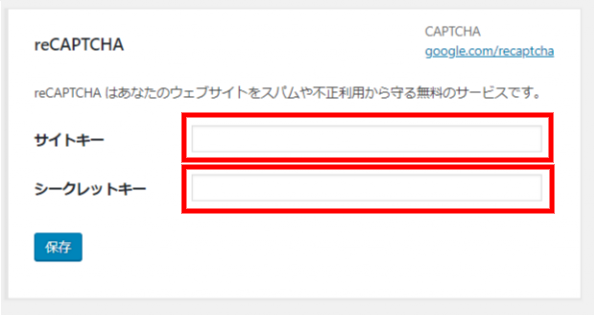
取得した「サイトキー」と「シークレットキー」をコピペして保存をクリックします。

設定が保存され「reCAPTCHAはこのサイト上で有効化されています」と表示されれば正常に登録されました。
WordPressでreCAPTCHA設置はこれで完了です。簡単です。
正常に動作するかフォームをテストしましょう。
エラーアラートが表示された場合はキーやreCAPTCHAのタイプが間違っていないか確認しましょう。
「ContactForm7」のバージョン5.1以降は「reCAPTCHA v3」
「ContactForm7」のバージョン5.1以降は「reCAPTCHA v3」です。ContactForm7の旧バージョンで「reCAPTCHA v2」を使用していた場合、プラグインを最新版にするとreCAPTCHAが機能しなくなる可能性があります。ContactForm7を最新にして「reCAPTCHA v3」を設定しましょう。
「サイトキー」「「シークレットキー」の確認と停止方法
APIのキー、「サイトキー」と「「シークレットキー」を忘れた場合や「reCAPTCHA 」の停止ですが、

「Google reCAPTCHA」の「Admin console」にアクセスすると登録したサイトが一覧で表示されています。
サイト名をクリックして詳細ページの中に入り、Adding reCAPTCHA to your siteのkeysから「サイトキー」と「シークレットキー」を確認できます。停止はドメインなどの情報を変更するか削除します。

設定の削除は右端にあるごみ箱ボタンから行えます。
以上、フォームの迷惑メール対策で有効なreCAPTCHAに必要なキーの取得方法などの紹介でした。