GOOGLE MAPをカスタマイズするにはAPIが必要ですが、2016年6月より、APIキーの取得が必要になりました。
ホームページの中で、GOOGLE MAPの背景色の変更や複数のマ―カーの設置などを行う場合、まずはAPIキーを取得しましょう。
GOOGLE Maps JavaScript APIページでAPIを取得する

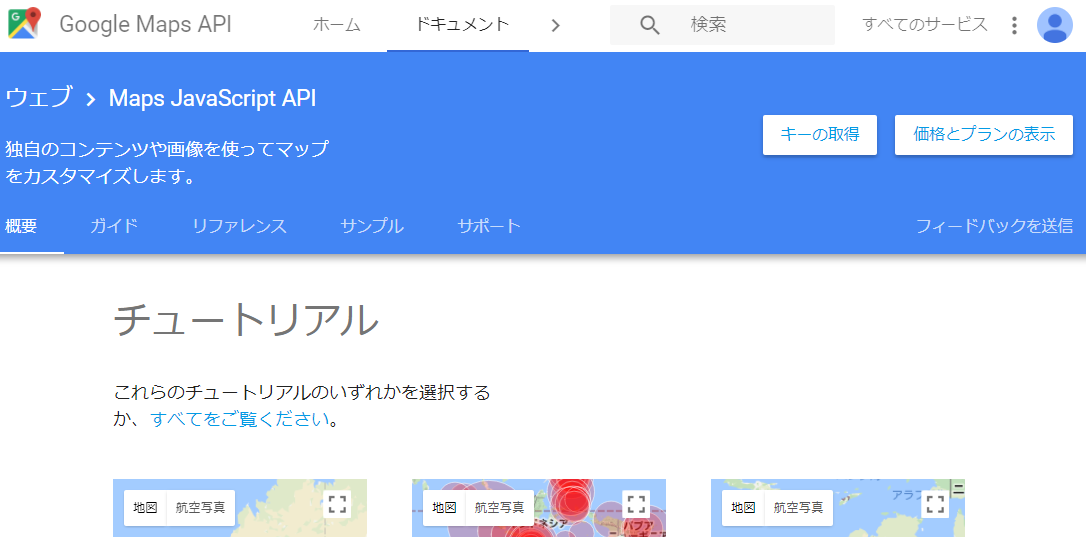
まずは、下記のGOOGLE Maps JavaScript APIページにアクセスします。
https://developers.google.com/maps/documentation/javascript/
※GOOGLEにログインしていない場合はログインします。

GOOGLE Maps JavaScript APIページが開いたら、キーの取得をクリックします。
価格とプランについても一度目を通すと良いでしょう。
1 日あたり 25,000 回のマップロードまでは無料です。
https://developers.google.com/maps/pricing-and-plans/#details
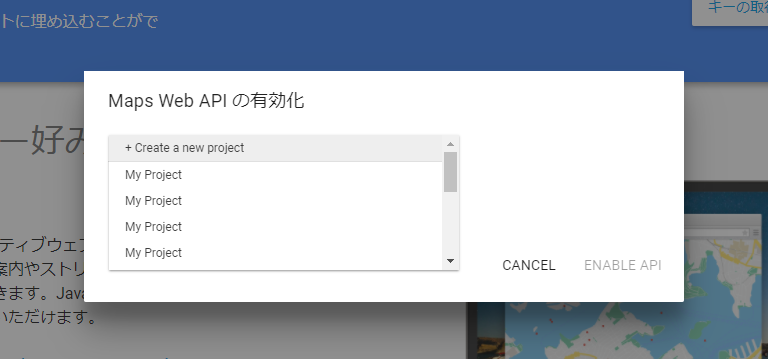
Select or create project

「Select or create project」のプルダウンをクリックして、「Create a new project」を選択します。


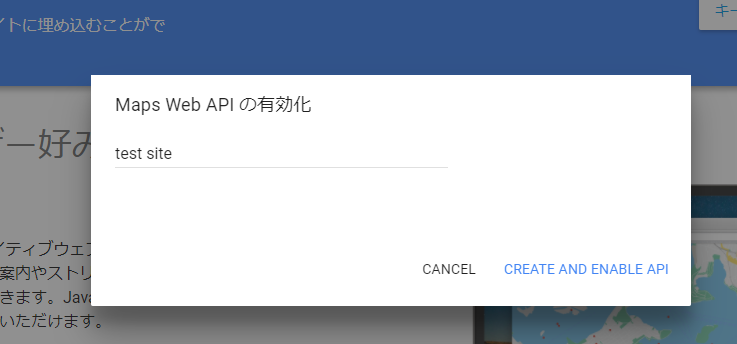
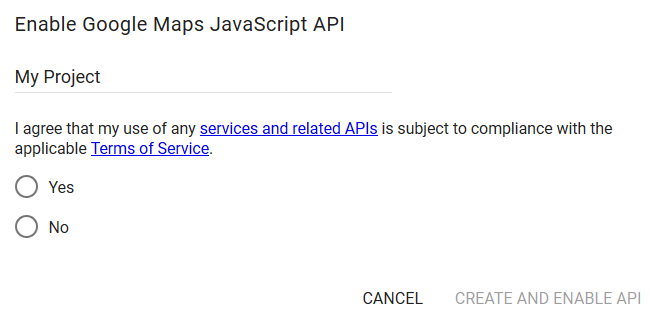
My Projectの部分を自分で管理しやすい名称に変更します。

初めての場合、APIの利用規約について表示されます。
「I agree that my use of any services and related APIs is subject to compliance with the applicable Terms of Service. 」
利用規約を確認し、問題なければ、「Yes」を選択して「CREATTE AND ENABLE API」をクリックします。

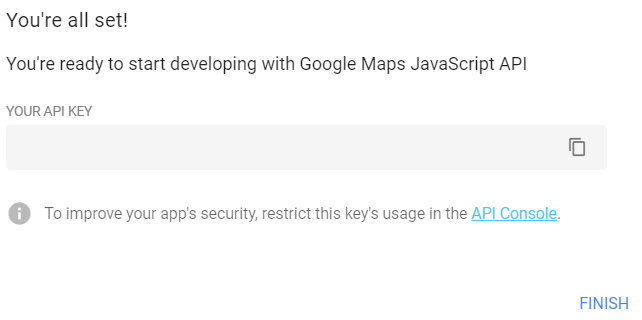
API KEYが発行されました。
簡単ですが、これで終わりではありません。使用するサイトの登録を行います。
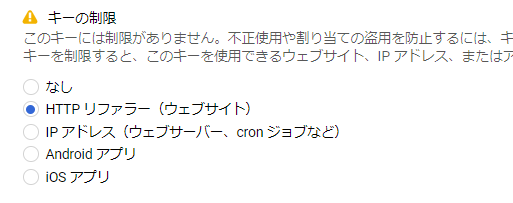
キーの制限(使用サイトの制限)
API KEYの制限をしていないと他サイトでも使用可能になってしまいます。
それを防ぐために、必ずMAPを表示するサイトを登録しましょう。

キーの制限は、「API Console」から行います。
API Consoleをクリックすると設定画面にいきます。
あとからでも設定可能です。
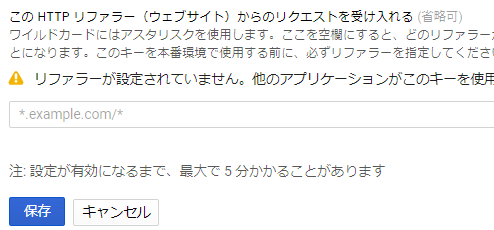
HTTPリファラーの設定

WEBサイトで使用する場合は、HTTPリファラー(ウエブサイト)を選択します。

設定例を元にサイトを登録します。
*.example.com/*
当サイトの場合は、
*.beginnerweb.net/*
となります。
入力したら、保存を押して完了です。
GOOGLE Mapが表示されない
カスタマイズしたGOOGLE Mapが表示されない場合は、まずはAPIの入力間違いなどを確認しましょう。
APIを設定して間もない場合も表示されません。通常10分程度で表示されますが、1時間後に確認してみてください。
それでも、表示されない場合は、HTTPリファラーのURLの確認を確認しましょう。
GOOGLE MAP APIキーを発行できない場合

プロジェクトがいっぱい、制限数に達すると、GOOGLE APIのキーが作成できない場合があります。
プランを変更するか別アカウントで登録する事もできますが、
もちろん、プロジェクトを削除する事で追加できます。
プロジェクトの削除

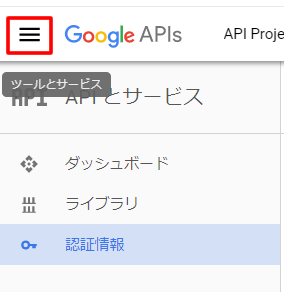
プロジェクトの削除を削除するには、API Console画面からメニューをクリックします。

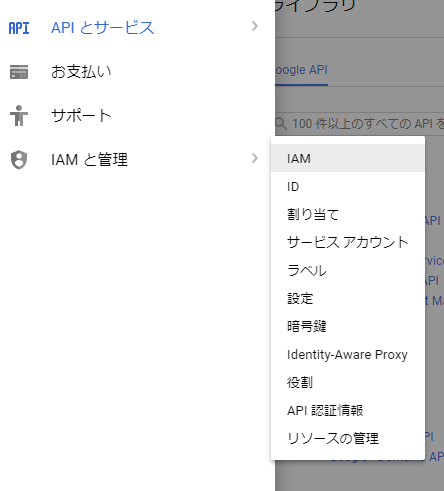
次に、AIMと管理者の中から「リソースの管理」を選択します。

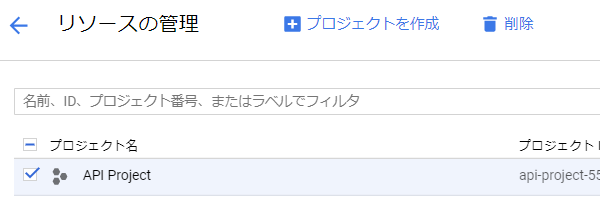
削除したいプロジェクトを選択して、削除ボタンをクリックします。

プロジェクト IDを入力すると削除できます。
プロジェクトを削除すると、GOOGLEAPIが使用できなくなりますので、削除前に確認をしましょう。