ホームページ、WEBサイトのページ内にInstagram(インスタグラム)の写真を表示したい場合、ページの埋め込みする方法とinstagramのアクセストークン、APIを利用したやり方があります。
ここでは、Instagramのアクセストークンの発行方法と埋め込みについて紹介します。
Instagramをページ内に埋め込みする方法
Instagramの写真をWEBサイトのページに1つづつ埋め込んで表示するのは簡単です。

「ログインすると「いいね!」やコメントができます。」の右横にある「・・・」をクリックし、

埋め込みを選択します。

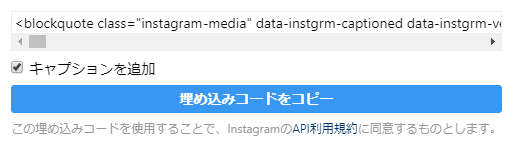
すると、埋め込みコードが表示されます。、
あとは、コードをコピーして、HTML内に貼り付けるだけです。
以下に、個人的にも好きな渡辺直美さんの写真を埋め込んでみました。
キャプションとは
埋め込みコードのところに、キャプションを追加のチェックがありますが、このチェックをはずすと、キャプションが除かれます。
インスタグラムでいう、キャプションとは、写真の説明文とハッシュタグ(#とキーワード)です。
キャプションがある埋め込みをしたのが下記です。
説明文とハッシュタグが表示されていますね。
写真は埋め込む必要がない場合も多いと思います
Instagramのアクセストークン取得、APIを利用した連携
1枚づつの埋め込みではなく、インスタグラムの最新写真をホームページに表示する場合、Instagramのaccess token(アクセストークン)を取得しInstagram APIの連携が必要です。
※APIは仕様変更がたびたびあります。バージョンアップの際には、その内容を確認しましょう。
それでは、登録とaccess tokenの取得、表示までのの流れを説明します。
開発者ページにアクセスする(Developersページ)
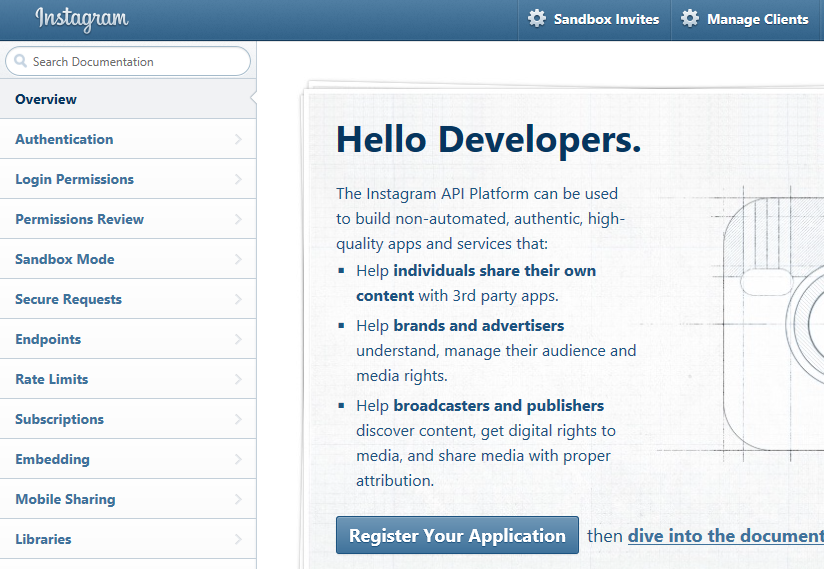
まず、Instagramにログインした状態で、開発者ページにアクセスします。
→開発者ページ(Instagram Developer Documentation)

Register Your Applicationをクリックします。
新規の場合は、上部のManage Clientsで登録します。
Register Your Applicationクリック後は、利用目的、URL、電話番号を記載して登録します。

次に Register a New Clientをクリックして、新しいアプリ、ID登録を行います。
Register a New Clientの入力
Detailsタブの入力
[Application Name][Description]、[Website URL]と[Valid redirect URI]を入力します。
現時点で、プライバシーポリシーURL、Emailなどは不要ですが、アラートが表示されるようでしたら、その内容を確認しましょう。
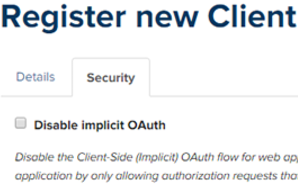
Securityタブの入力

「Security」タブでは「Disable implicit OAuth」のチェックを外したら、
一番下の「Register」をクリックします。
[Website URL]と[Valid redirect URI]は通常同じだと思いますが、
もし、違う場合は、[Valid redirect URI]は、Instagramの写真を表示するサイトのURLを入力します。
登録されると、

CLIENT ID
REDIRECT URI
が表示されるので、エディタなどにコピーします。
URLにアクセスする
まず、下記のURLをコピーします。
https://instagram.com/oauth/authorize/?client_id=CLIENT ID&redirect_uri=REDIRECT URI&response_type=token
このURLの中のCLIENT ID(client_id=の後ろ)とREDIRECT URIの部分に
先ほど、コピーをした、CLIENT IDとREDIRECT URIをコピペし、そのURLにアクセスします。
例、CLIENT IDがaaa、REDIRECT URIがhttp://www.bbbbbbb.net/の場合は、
https://instagram.com/oauth/authorize/?client_id=aaa&redirect_uri=http://www.bbbbbbb.net/&response_type=token
です。
うまくいくと、認証画面が表示されます。

下の「Authorize」をクリックします。
REDIRECT URIで設定したURLに変わります。#access_token=の後ろに表示されるのがアクセストークンです。
#access_token=<アクセストークン>
プログラムでインスタグラムの写真を吐き出し場合に必要ですのでコピーしましょう。
WordPressを使用する場合、WPプラグイン「Instagram Feed」を使用するともっと簡単に設定できます。
Instagramのアクセストークン、APIの取得も管理画面で設定できますのでWordpressで配置する場合は、このプラグインを使用した方が良いでしょう。







