2018年2月現在、ホームページ制作者、Web開発者のほとんどがGoogle Chromeを使用していると言っても過言ではありません。
何故なら、Chromeのデベロッパーツールや拡張機能が便利だからです。
その拡張機能はホームページ制作に便利な色々なツールが簡単にインストールでき、不要な場合は削除もストレスなく行えます。
ここでは初めての方、初心者の方がホームページ制作で使えるGoogle Chromeの拡張機能をご紹介したいと思います。
※Chromeの拡張機能を新しく追加するには、拡張機能画面からChromeウェブストアを開くをクリックするか、Chromeのブラウザで下記「Chrome拡張機能を新規追加」をクリックしてください。
Chrome拡張機能を新規追加(ウェブストア)
ページのカラーコードを確認できるカラーピッカー
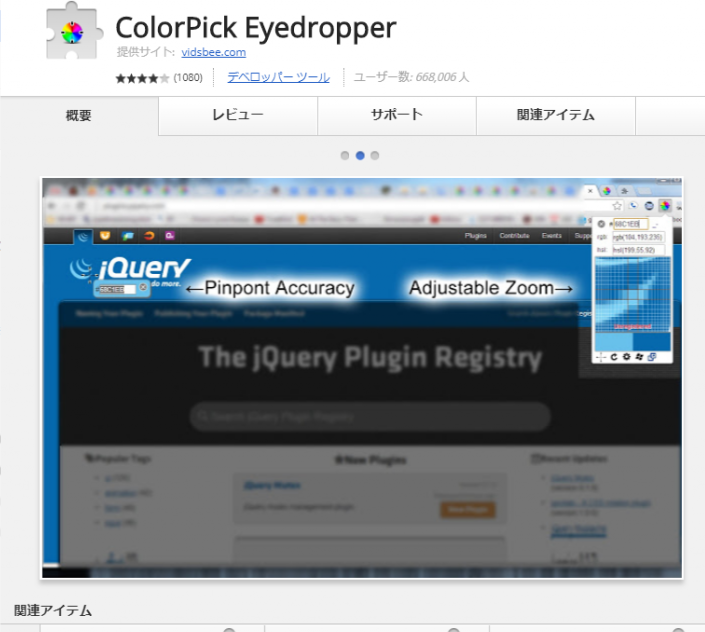
「ColorPick Eyedropper」

ページの中でカラーコードを確認する事ができる拡張機能がいくつかありますが、その中でシンプルなツールColorPick Eyedropperを紹介します。
拡張機能をインストールするとChrome設定メニューの左横に追加されます。
![]()
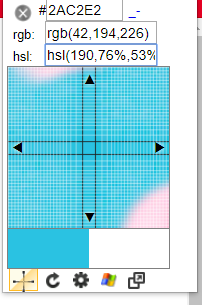
使用方法は簡単です。ColorPick Eyedropperアイコンをクリックして、
ページ上の調べたい画像など上にカーソルをもっていくだけです。

解除する場合はキーボードのEsc(エスケープ)を押します。
拡張機能を解除する場合はだいたいEsc(エスケープ)で行えます。
拡張機能ColorPick Eyedropperはこちらから
ページの画面をキャプチャできる拡張機能
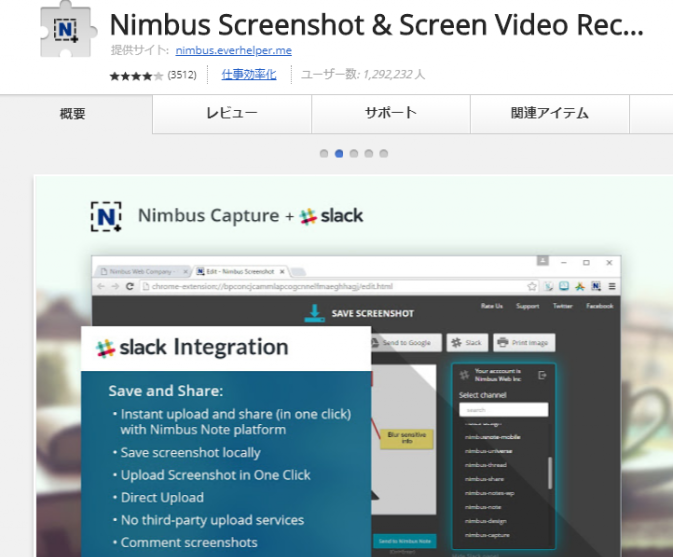
「Nimbus Screenshot」

Nimbus Screenshotはシンプルで高機能、編集機能まである画面をキャプチャできる拡張機能です。
画面の動画キャプチャ、録画も行えます。
Web制作とは関係ありませんが、ソフトの操作、使い方などで誰かにレクチャーする場合に便利かもしれません。
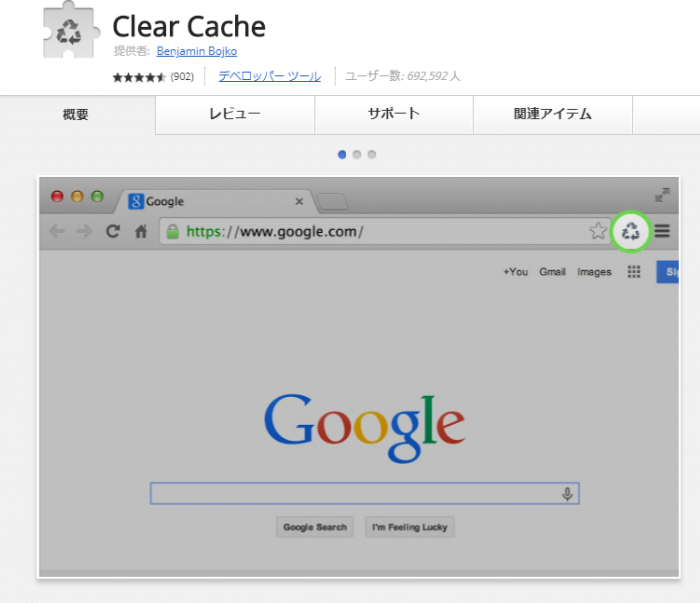
ページのキャッシュをクリアする拡張機能「Clear Cache」
ホームページ更新後の確認で古い情報が残ってしまう場合などはキャッシュ削除を行える拡張機能「Clear Cache」が便利です。

アイコンをクリックするだけでキャシュが削除できます。
その他、Chrome履歴から削除する方法と多機能なキャッシュ削除拡張機能は「Chrome キャッシュクリアと拡張機能」こちらを参考にどうぞ。
ページのリンク切れをチェックできる拡張機能
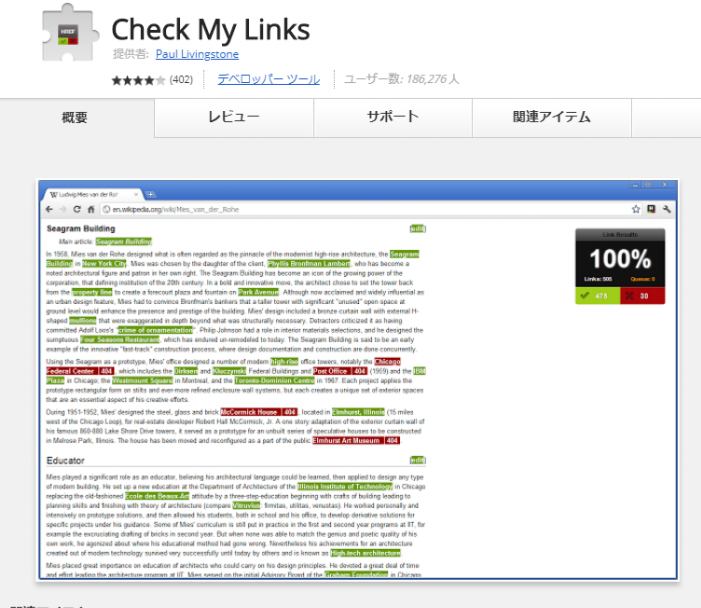
「Check My Links」
ホームページの新規作成やページ更新でリンク切れを確認する際に便利なのが「Check My Links」です。

リンク切れを確認したいページで拡張機能アイコンボタンをクリックするだけです。

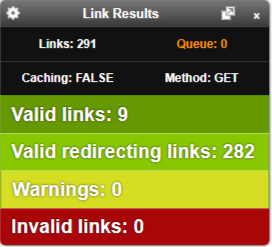
ページでリダイレクトがある場合はページ内で黄緑がマーキングされ、「Valid redirecting links」に該当数が表示されます。

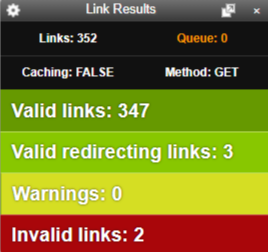
上記はページでリンク切れがある場合の例です。
Invalid links2と表示されているのでページ内にリンク切れ(404など)が2つある事がわかります。
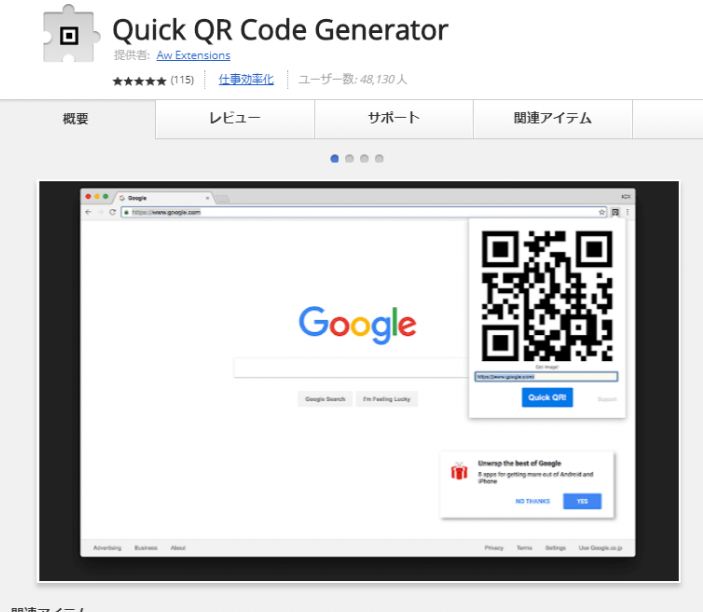
Quick QR Code Generator
レスポンシブデザインでページ作成した場合、スマートフォン実機での確認を行う必要があります。確認するページのURLはメールやクラウドなどでも使用端末に送れますが、ページをQRコードをスマートフォンで読み込むと便利です。

「Quick QR Code Generator」は表示されているページのQRコードを1クリックで簡単に作成しSNSなどにも送信できる拡張機能です。
拡張機能「Quick QR Code Generator」はこちらから
他にも、文法チェックを行えたり、hosts設定を設定する事ができる拡張機能など色々あります。
追加しすぎるとブラウザが重くなりますが、Chrome拡張機能の追加や削除は簡単です。
必要なものを随時追加していきましょう。


