2018 年6月よりGoogle Maps Apiの取得、管理がGoogle Maps Platformに変更となりました。
参考:Google Maps ApiからGoogle Maps Platformへの移行方法
Google Maps Apiをいままで利用した事がない新規アカウントでGoogle Maps PlatformからGoogle Maps Apiを新規取得する手順を記載致します。
Google Maps Apiを初めて使う場合のApi新規登録手順
Google Maps PlatformでのGoogle Maps Api新規取得手順を説明します。

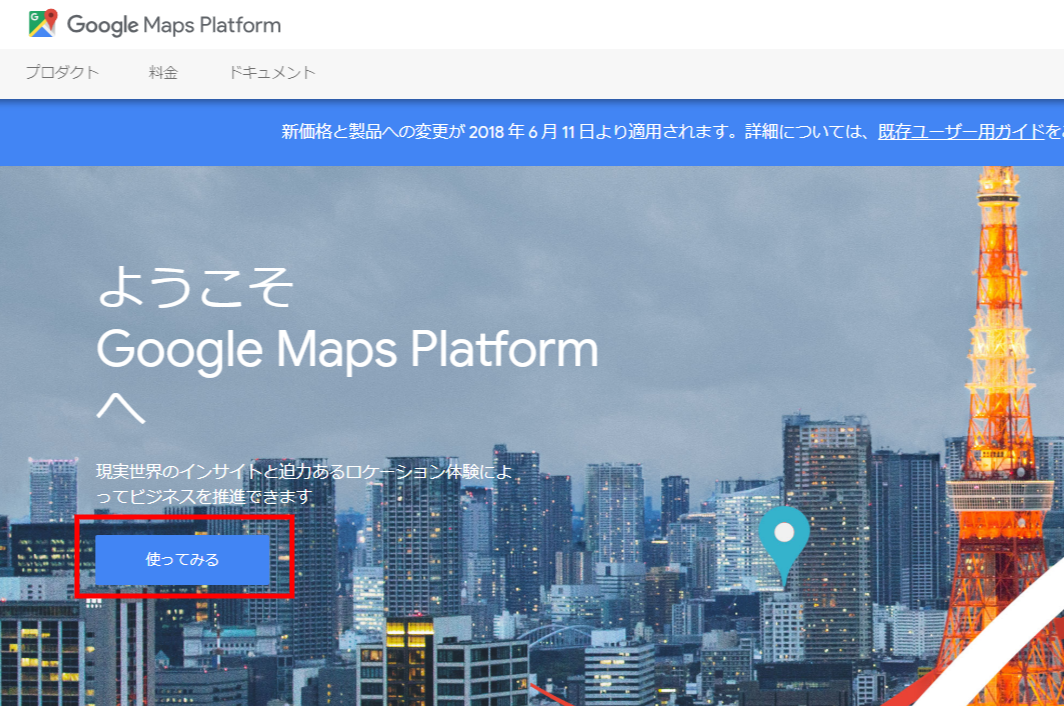
まず、GOOGLEアカウントにログインした状態で、Google Maps Platformページにアクセスします。
「使ってみる」をクリックします。
(Googleのアカウントがない場合はアカウントの作成が必要です)

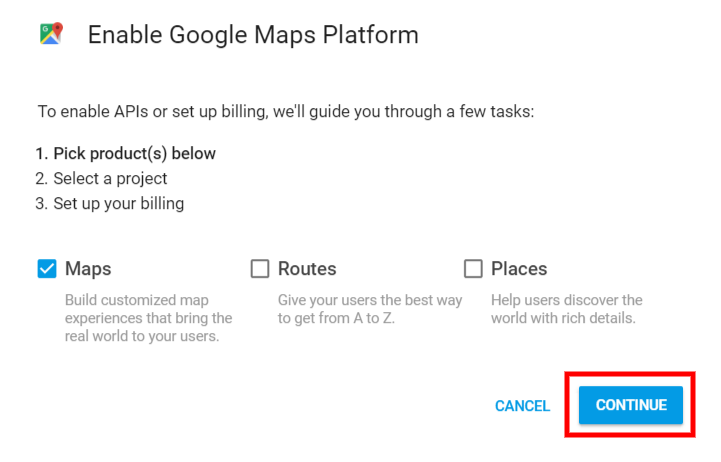
GOOGLE MAPの表示に関するカスタマイズなら「Maps」を選択して「CONTINUE」をクリックします。
※ルート検索を行う場合は「Routes」にチェック、ジオコーディングなどを行う場合は「Places」をクリックします。

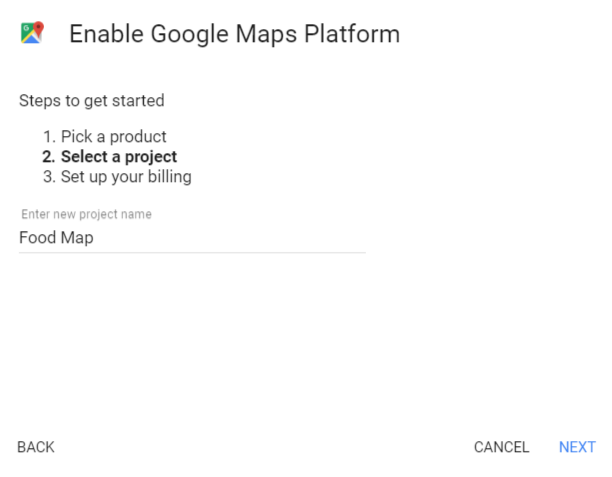
「Create a new project」を選択しプロジェクト名を入力します。
プロジェクト名はわかりやすい名前にしましょう。
プロジェクト名を決めたら「NEXT」をクリックします。

プロジェクトが正常に作成されると請求先の設定に続きます。
請求先アカウントの作成

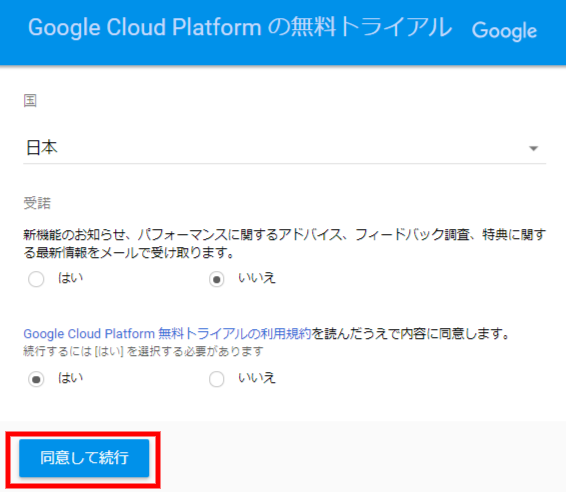
新機能のお知らせ、パフォーマンスに関するアドバイス、フィードバック調査、
特典に関する最新情報をメールで受け取ります。
はい、いいえをどちらかを選択します。
Google Cloud Platform 無料トライアルの利用規約を読んだうえで内容に同意します。
続行するには [はい] を選択する必要があります
はいを選択し、「同意して続行」をクリックします。

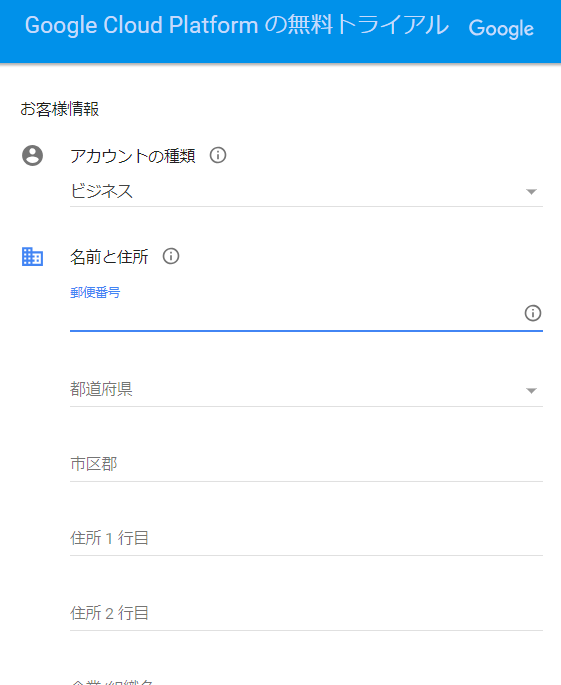
アカウントと住所、カード情報などを入力します。

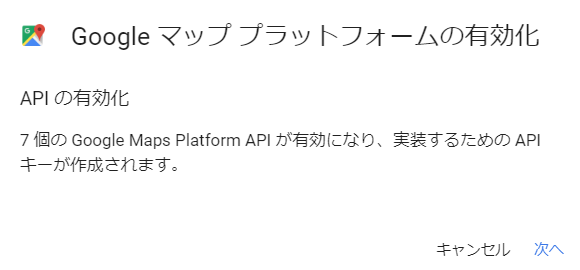
APIを有効化にします。「次へ」をクリックします。

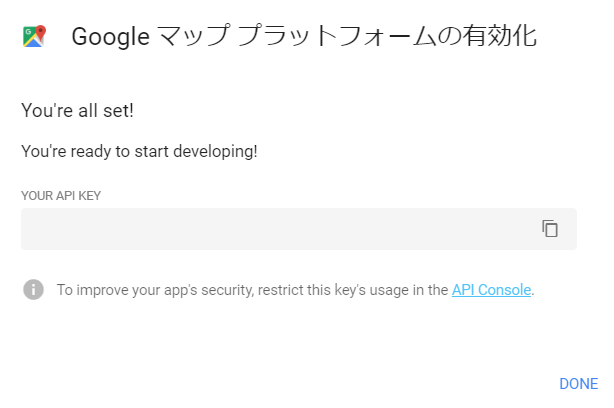
GOOGLEマップ、プラットフォームが有効化されAPIキーが発行されます。
YOUR API KEYに記載されているAPIキーをコピーしておきましょう。

このトライアルという表現は少し誤解を招きそうですが、
勝手に有料プランに変更される事はないと思われます。
Google Maps Api有効化
Google Maps Platformの登録が完了したらGoogle Maps Apiの有効化が必要です。
API取得後、有効になる場合もあるかもしれませんが、取得後確認しましょう。
まずはGoogle Maps Platformのコンソール画面を開きます。
コンソール画面が表示されたらAPIを有効にします。

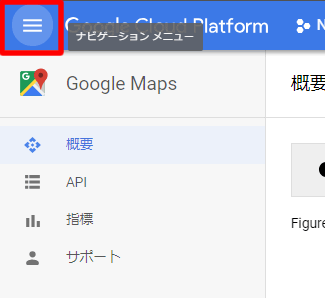
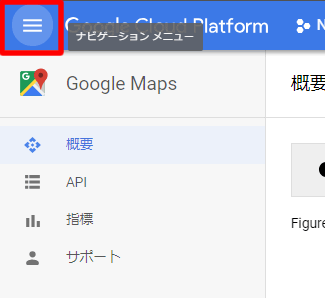
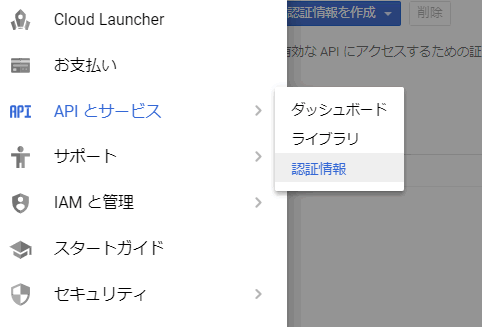
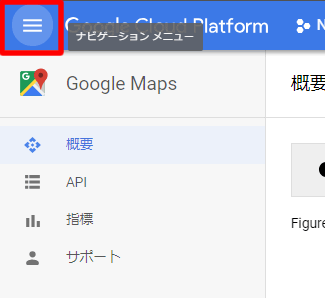
まず、左上のナビゲーションメニュをクリックして

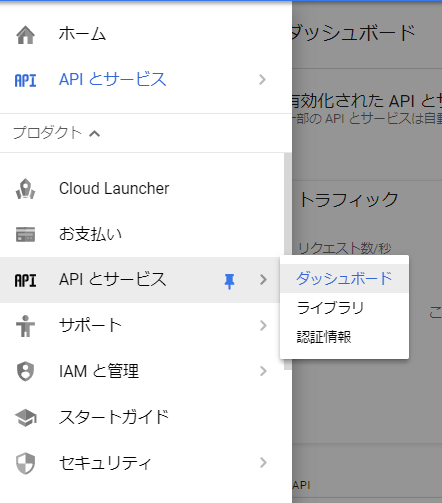
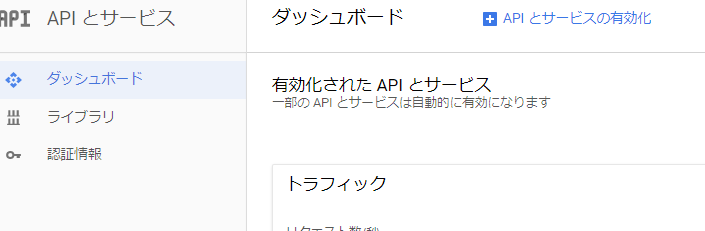
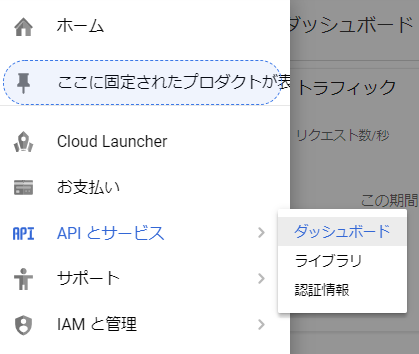
メニューのAPIとサービス内の「ダッシュボード」をクリックします。

表示される画面上部の「APIとサービスの有効化」をクリックします。

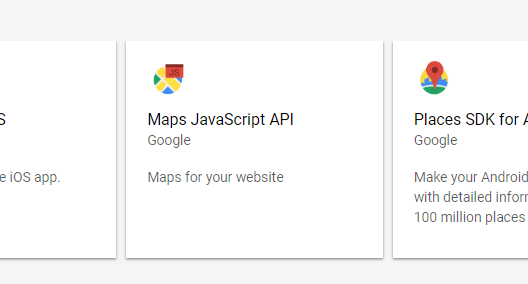
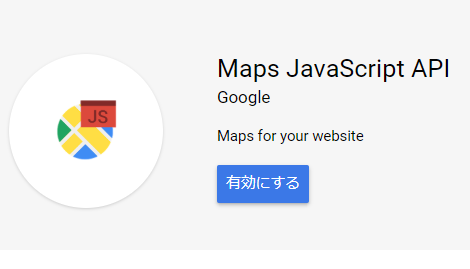
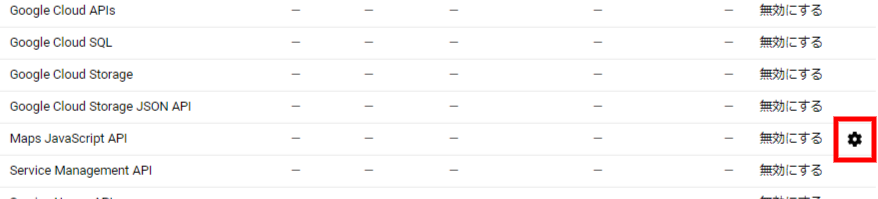
サービスの中からMaps JavaScript APIをクリックし、

「有効にする」ボタンをクリックすればAPIが有効になります。
APIを他サイトで使用させないために認証情報の保護を行う
いままでのGoogle Maps Apiと同様、MAPを表示するサイトなどを登録しないとAPIキーを他サイトで使用されてしまいます。
利用するサイトのみでMAPが表示されるよう「キーの制限」を行います。

まず、左上のナビゲーションメニュをクリックし、

APIとサービスの「認証情報」をクリックして、

使用するAPIの編集ボタンをクリックします。

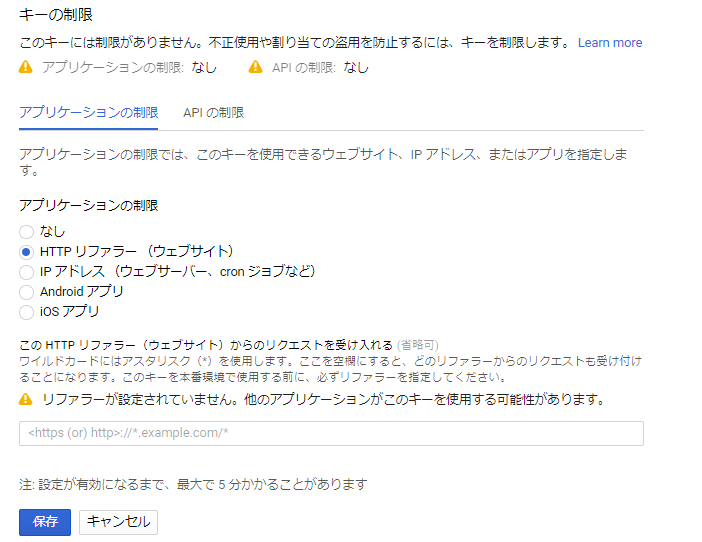
ウェブサイト、IPアドレス、アプリで制限を行えます。
ウェブサイトの設定例

ウェブサイトでGOOGLE MAPのAPIを使用する場合は、
アプリケーションの制限でHTTPリファラ(ウェブサイト)を選択して、
下部の「この HTTP リファラー(ウェブサイト)からのリクエストを受け入れる」入力項目に、*アスタリスクを含めたURLの記載が必要です。
httpの場合は
http://*.「サイトのドメイン名」/*
httpsの場合は
https://*.「サイトのドメイン名」/*
を入力します。
ドメイン名の後ろに
/*
をつけないと下層ページでAPIが使用できない可能性がありますのでご注意ください。
保存をすれば制限の設定は完了です。
無料でAPIを使用する場合の割り当て上限の確認
GOOGLE MAP APIを無料で使用する場合は割り当て上限の設定が必要です。

まず、左上のナビゲーションメニュをクリックし

APIとサービスの「ダッシュボード」をクリックして、

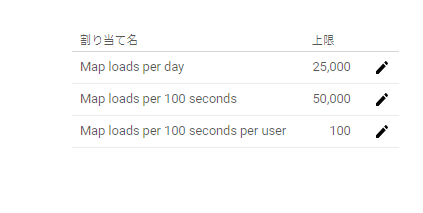
一覧の中から「Maps JavaScript API」の歯車ボタンをクリック後→割り当てを選択します。

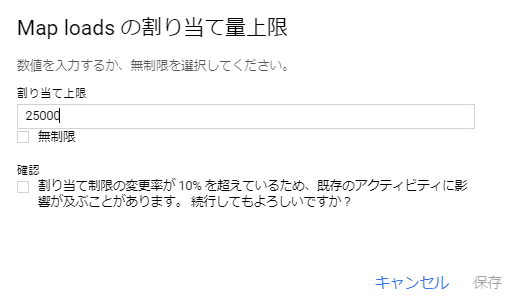
Map loads per dayの上限が「25000」の値に設定されているか確認します。
25000に設定されていれば問題ありません。
もし、無料内で使用する場合、無制限など25000以上に設定されていたら25000に設定しましょう。
無制限から設定する場合、

まず、無制限のチェックを外します。
チェックを外すと
割り当て制限の変更率が 10% を超えているため、既存のアクティビティに影響が及ぶことがあります。
続行してもよろしいですか?
と表示されます。
確認部分のチェックボックスにチェックを付けて保存します。
これでGOOGLEMapのAPIが使用できるようになりました。
実際にMAPをカスタマイズして確認してみましょう。
カスタイマイズしているGoogleMapが表示されない場合

不具合がある場合は「このページでは Google マップが正しく読み込まれませんでした。JavaScript コンソールで技術情報をご確認ください。」と表示され、MAPが表示されません。
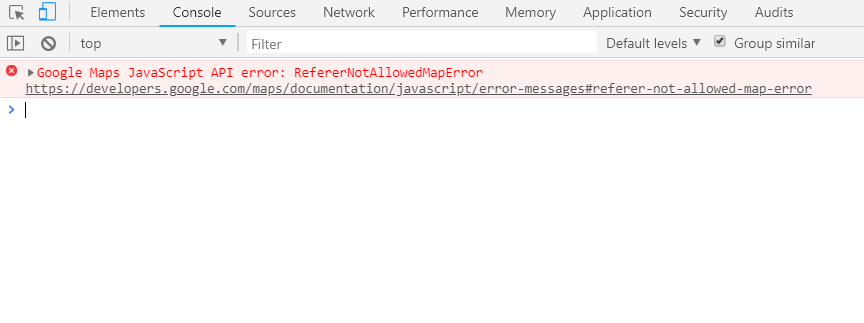
エラー内容はGOOGLE Chromeのデベロッパーモード(F12 )Consoleでエラー内容が確認できます。

上記はGoogle Maps JavaScript APIで「RefererNotAllowedMapError」が表示されている例です。
Google Maps JavaScript APIのサイトの許可・制限がうまく設定されていない事がわかります。
このように、MAPが表示されない場合の理由と対処方法を確認できます。
GOOGLEMAPが表示されない場合はChromeのデベロッパーモードのエラーコードとメッセージを検証しましょう。