以前、ワードプレスの投稿をFacebookに連携するプラグイン「jetpack」を紹介した事があります。
自動投稿では有名プラグインなので、使用している方も多く、知人にも紹介する事も多いですが、
管理者でパブリサイズ共有、Facebookページに自動投稿、連携できているのに、「編集者」や「投稿者」ユーザーで連携できないという相談がありました。
管理者で連携がうまくいっている場合は、認証での設定が行えば投稿できるケースが多いです。設定画面を確認しましょう。
jetpackの設定画面
その設定画面ですが、まずは、Facebook設定画面にいきます。

新規投稿から、パブリサイズ共有アカウントの設定をクリックします。
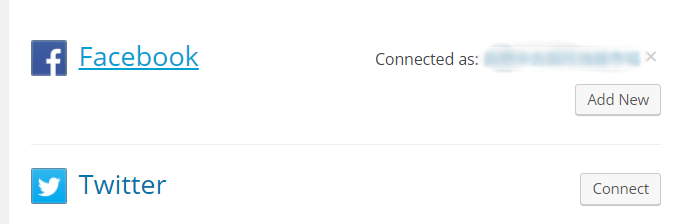
すると、共有設定画面が開きます。

既にFacebookが連携されているとします。
連携しているアカウント、Connected as:Facebook、Facebookページの横に(共有)の表示がない場合は、管理者のみの連携となります。
「編集者」や「投稿者」ユーザーでも連携できるように設定します。

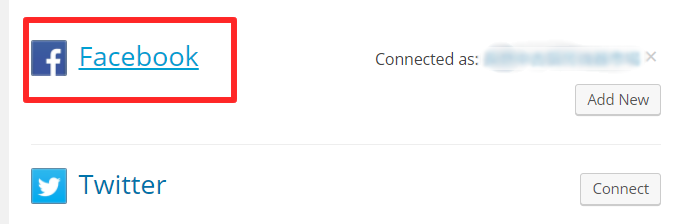
アカウント連携の確認画面にいくため、赤枠のFacebookをクリックします。
Facebookの設定

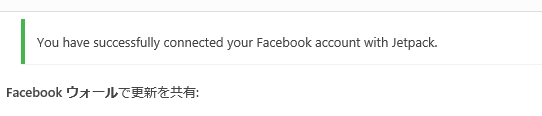
Facebookにログインしていれば、メッセージ(You have successfully connected your Facebook account with Jetpack.)、連携するアカウント設定画面が表示されます。
(ログインしていない場合、ログイン画面が表示されるので、ログインしましょう)

その画面の方に、「このブログの他のユーザーもこの連携を利用できるようにしますか?」と表示されています。
これをチェックします。
英語の場合は、

「make this connection available to all users of this blog?」と表示されます。
 (共有)と表示されれば、「編集者」や「投稿者」ユーザーでも、投稿が連携され、Facebookの投稿に表示されるようになります。
(共有)と表示されれば、「編集者」や「投稿者」ユーザーでも、投稿が連携され、Facebookの投稿に表示されるようになります。







