縦中央のCSSは、
vertical-align: middle;
で設定できますが、<p>タグのテキストにvertical-alignで縦中央の配置はできません。
中央寄せのtext-align:center;と同じように条件があります。
ブロック要素にvertical-alignは効かない
どういう条件かというと、「vertical-align: middle;」は、見出しのhタグやpタグ、divなどのブロック要素には効きません。
ブロック要素で中央寄せを行う場合は、inlineやtable-cell化にする方法、position: absolute;を使ったやり方で指定していましたが、2016年5月現在、主要ブラウザで対応されているflexboxでの設定が主流になりつつあります。
flexboxを使ってテキストを縦中央に配置
flexboxを使ってテキストを縦中央に配置する場合、下記のように設定するだけです。
.sample {
display: flex;
align-items: center;
}
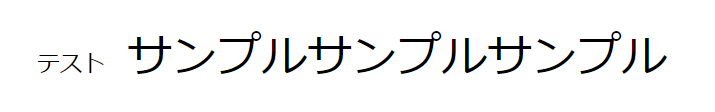
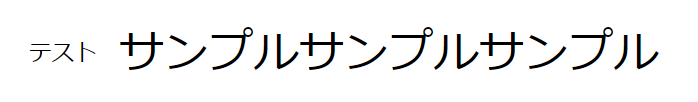
テキストの途中で文字サイズを変更するような場合でも、問題なく縦中央に表示されます。
flexbox設定前

flexbox設定後

設定すると、文字サイズが違うテキストが縦の中央に配置されます。
IE11の表示では問題ないと思いますが、IE10以下を対象とする場合、flexboxは対応外なので、IE10以下で縦中央表示を行う場合は、table-cell化やposition: absolute;を使用しましょう。


