サイト内のページ数が多くなってきた場合、サイト、ページ内検索機能があると非常に便利です。
WORDPRESSでは、はじめから備わっているウィジェットのサイト内検索を使えば良いのですが、静的なページやCMSで備わっていない場合は、GoogleやYAHOOのサイト内検索機能が便利です。
ここでは、Googleが提供しているGoogleカスタム検索と設置方法を紹介します。
Googleカスタム検索の費用
Googleカスタム検索は、個人、企業、問わず、どのようなサイトにも設置可能です。
料金は無料で使えます。検索窓にGOOGLEのロゴが表示されます。
企業によって、ロゴの表示を嫌がる場合があるかと思いますが、その場合、有料版の「Google Site Search」を利用しましょう。
また、GOOGLEカスタム検索の無料版は、検索結果にリスティング広告が表示されます。
広告を表示させたくない場合は、有料版の「Google Site Search」、またはYAHOOのカスタムサーチを提案しましょう。
※有料版の「Google Site Search」は、APIへ接続できたり、メールによるサポートを受けられます。
Googleカスタム検索の設置について

まず、GOOGLEにログインをした状態で、「Googleカスタム検索エンジン」ページにアクセスします。
ページが表示されましたら、「カスタム検索エンジンの作成」をクリックします。
サイトドメイン、URLの入力

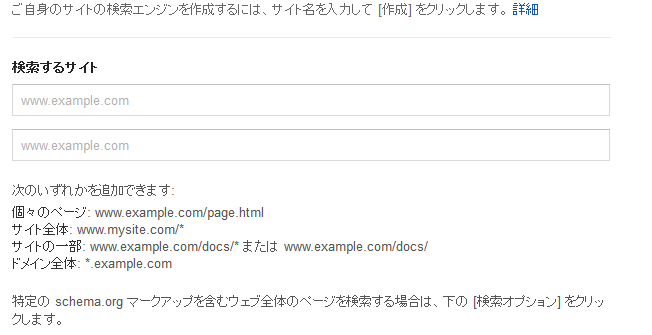
検索するサイトに設置するサイトのURLを記載します。
サイト全体、ドメイン全体、サブドメインごとに設定する事も可能です。
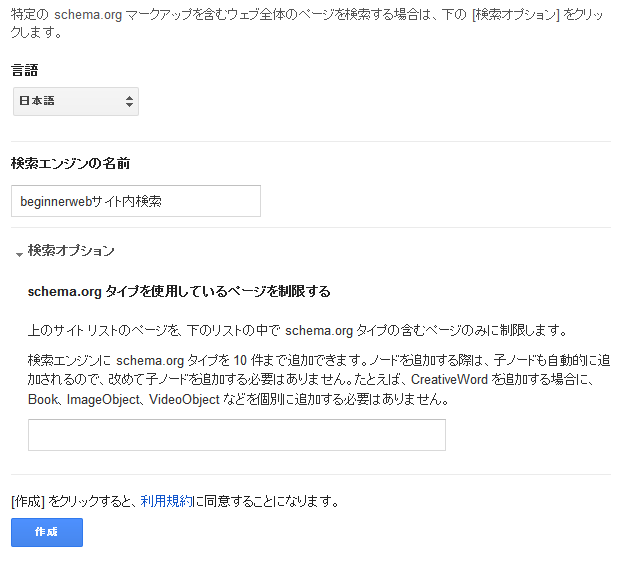
言語と検索エンジンの名称

続いて、「言語」で日本語を選択し、「検索エンジンの名前」に任意の名前を入力して「作成」ボタンをクリックして登録完了です。
検索オプションに、
schema.org タイプを使用しているページを制限する
上のサイト リストのページを、下のリストの中で schema.org タイプの含むページのみに制限します。
とありますが、リッチスニペット、schema.org タイプで記載されているページの制限ですので、通常は設定せずに「作成」ボタンをクリックしてください。
リッチスニペット、schema.org タイプで記載されているページのみに制限したい場合は設定しましょう。
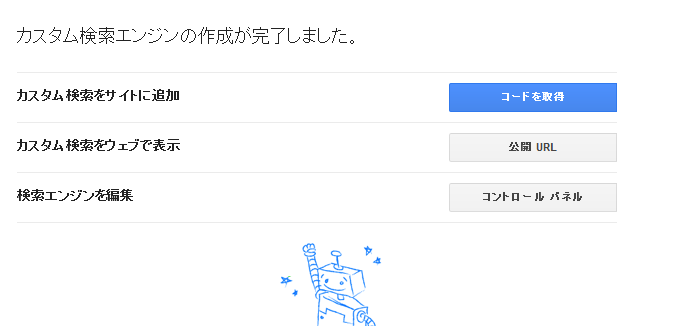
登録完了時に「カスタム検索エンジンの作成が完了しました。」と表示されます。
コードの取得

ホームページ内に表示する場合は、カスタム検索をサイトに追加の「コードを取得」をクリックします。

コードを取得ページ内のグレー背景に表示されているのが、Googleカスタム検索を表示するコードです。
このコードをコピーし、HTML内にペーストすれば表示されます。
サイト内にGoogleカスタム検索を表示する

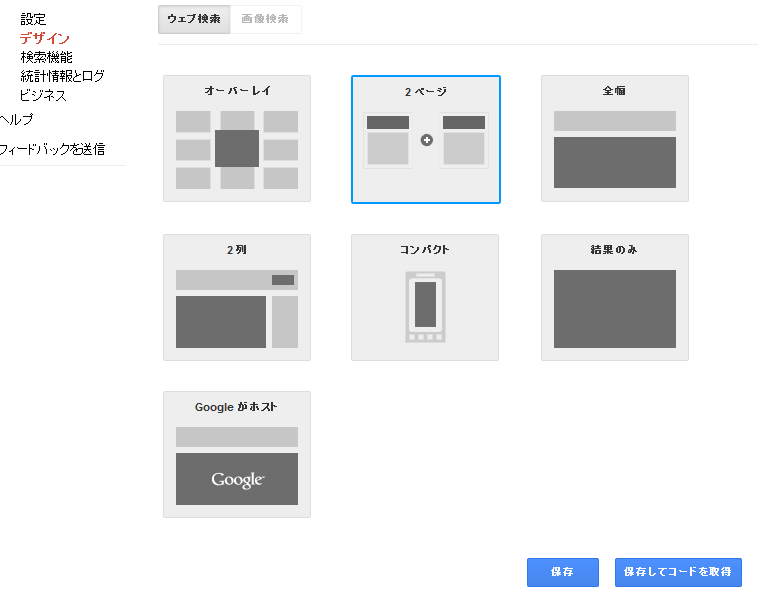
Googleカスタム検索結果をサイト内のページに表示する場合は、カスタム検索の編集画面から、デザインのレイアウトで設定します。
レイアウトの「2ページ」を選択し、「保存してコードを取得」をクリックしてください。
そして、上部の「検索結果の詳細」をクリックし、検索結果の詳細を設定のURLに、表示するサイト内のページのURLを入力し、「保存」します。
表示されたコードは、変更された検索窓のコードです。コードを置き換えましょう。
最後に「次へ検索結果コードの取得」をクリックし、表示されたコードを、先ほど指定保存した表示したいサイト内のページ内に配置して完了です。
ご参考まで。