GOOGLEの検索エンジンは、モバイルファーストインデックスが採用し「モバイル ユーザビリティ」、スマートフォン表示の対応を重要視しています。
そのモバイル ユーザビリティですが、スマートフォン表示に対応していないWEBサイト、ページがある場合、「モバイル ユーザビリティの問題が新たに 検出されました」とGoogleからメッセージが送られる事があります。
Googleの「モバイル ユーザビリティの問題が新たに 検出されました」のメッセージとは?

Googleから送信される「モバイル ユーザビリティの問題が新たに 検出されました」のメッセージは、
WEBサイトがサーチコンソールに登録されていて、WEBサイトのページの一部がスマートフォン対応されていないとGoogleに判断された場合に送信されます。
メール件名は「~で「モバイル ユーザビリティ」の問題が新たに 検出されました」です。
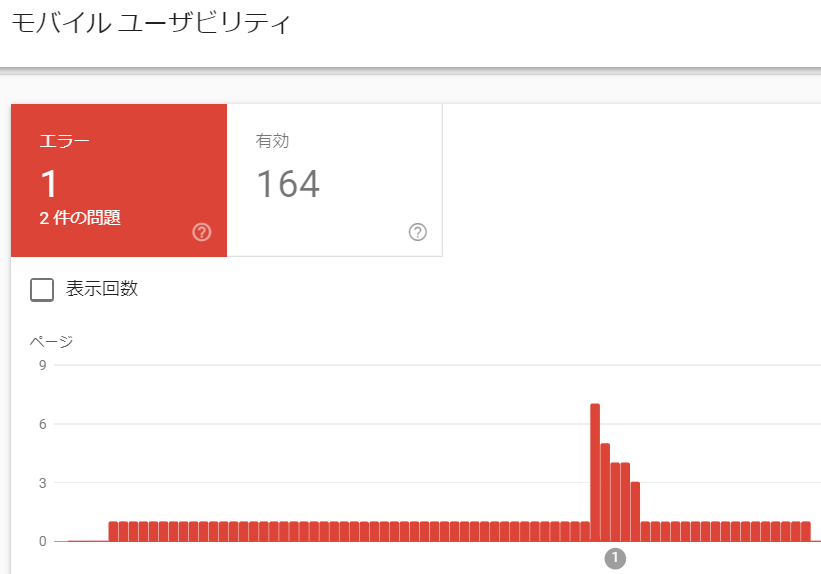
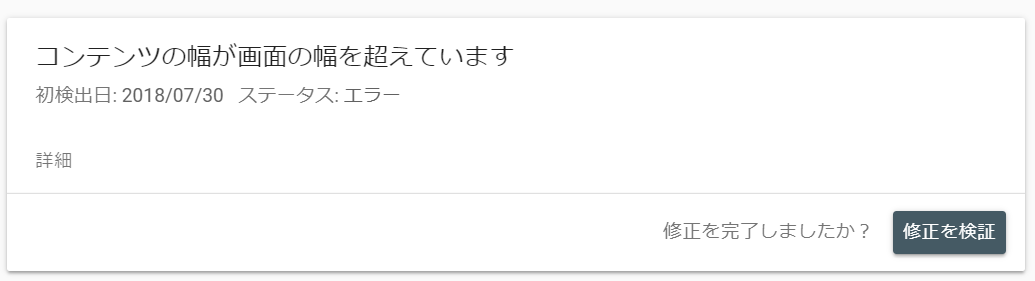
モバイル ユーザビリティで問題があると見なされたページはサーチコンソールで確認できます。該当ページのエラー内容を確認しましょう。
モバイルユーザビリティに対応した場合はGoogleに検証してもらおう

エラーと診断されたページを修正後、Googleに報告したい場合はサーチコンソールのモバイルユーザビリティでエラーと診断されたページの「修正を検証」から行います。
1日程度で診断されスマートフォン表示対応されていれば、ステータスが変更されますよ。
モバイルユーザビリティに対応しているかどうか確認できるツール
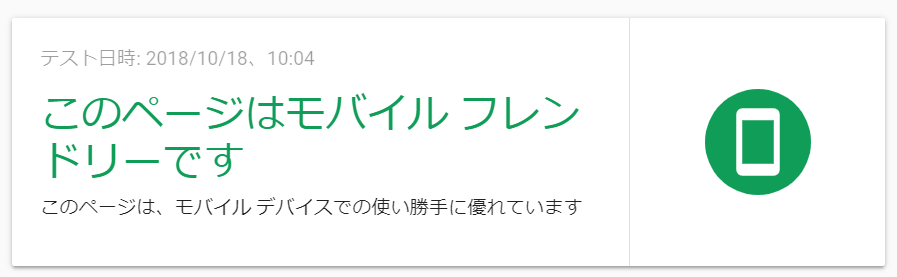
Googleに修正ページを検証してもらう前にモバイルユーザビリティでエラーとならないか「モバイルフレンドリーテストページ」というツールで確認する事が可能です。
「モバイルフレンドリーテストページ」はGoogleが公開しているツールです。
サーチコンソールに登録していないサイトやGoogleアカウントを持っていない場合でも、Googleのモバイルフレンドリーテストページでモバイルユーザビリティに対応しているかどうか確認する事が可能です。
サーチコンソールに登録していない場合でページの確認を行いたい場合は、モバイルフレンドリーテストページで確認してみましょう。
「モバイル ユーザビリティの問題が新たに 検出されました」は誤検出される場合があります。

レスポンシブデザインなどでモバイル ユーザビリティに対応しているのにメッセージが送信された場合は、モバイルフレンドリーテストでエラーとなるか確認してみましょう。
その「モバイル ユーザビリティの問題が新たに 検出されました」メッセージですが、まれにGoogleが誤検出する場合があります。
モバイルフレンドリーテストページで何度やっても、「モバイルフレンドリー」と問題なく表示される場合はGoogleのツールの誤検出、誤りの可能性があるので、ページを修正せず、検証してみましょう。
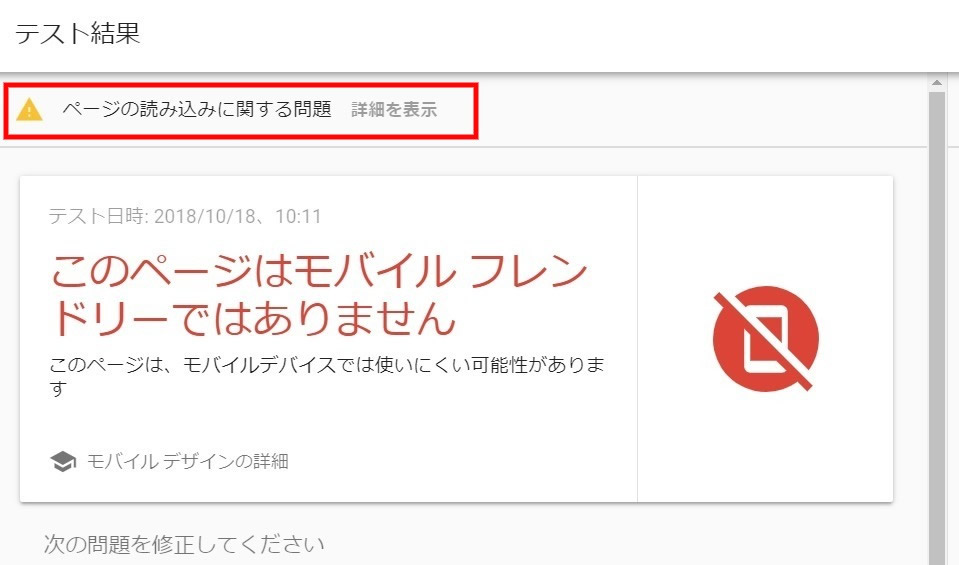
「モバイルフレンドリー」とエラーが交互に表示される場合はページの読み込みに関する問題が原因かも
モバイルユーザビリティで問題があるページをGoogleのモバイルフレンドリーテストページで診断した際、モバイルフレンドリーと「モバイルフレンドリーではありません」と交互に表示される場合があります。

結果が違う場合はページの表示時間、ページの読み込みの問題を疑いましょう。ページの読み込みが完全に行われない状態でGOOGLEのページ診断が
行われた可能性があります。
ページの読み込みがで時間がかかる場合、HTMLやCSSなどが完全に読み込まれない状態でGoogleに診断されてしまうのです。
原因はjQuery、Javascriptの多用、Wordpressの場合はプラグインの多用、サーバーの性能・スペックの問題、表示している画像サイズが大きい、多数のリンク切れ等々、様々です。
どうしても、モバイルフレンドリーにしたい場合はサーバーのキャッシュ機能(実装されている場合)も検討しましょう。
「モバイル ユーザビリティ」に対応していないサイトは、Googleからサイト評価が落とされる可能性があります。
Google、YAHOOの検索順位の向上に期待したい場合はモバイルユーザビリティ、スマートフォン表示の対応は必須です。
対応していないサイトは、スマートフォン表示に対応しておきましょう。