ページの読み込み速度、表示速度を計測した事はありますか?
いまでは、SEO、検索順位に影響し、ユーザーは時間のかかるサイトから離れてしまいます。
デザインに優れたサイトはもちろんですが、ユーザーにストレスを与えないサイト作りを目指しましょう。
そのページの表示速度を調査サイトですが、先日、GOOGLE新たなチェックサイト、テストツールを公開したようです。
スモールビジネス・ブログ上でも発表しました。
think with Google
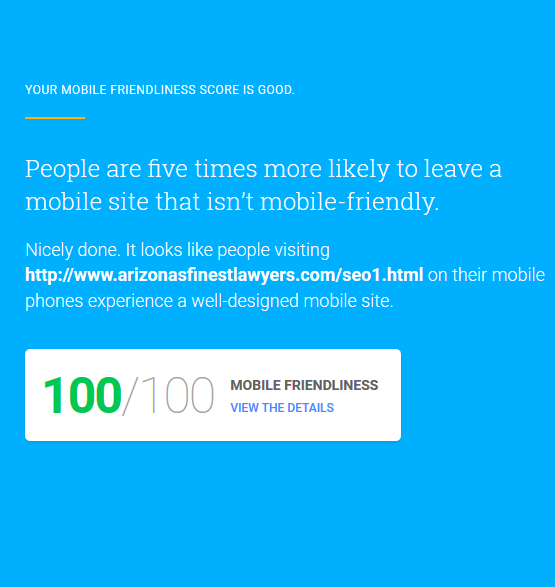
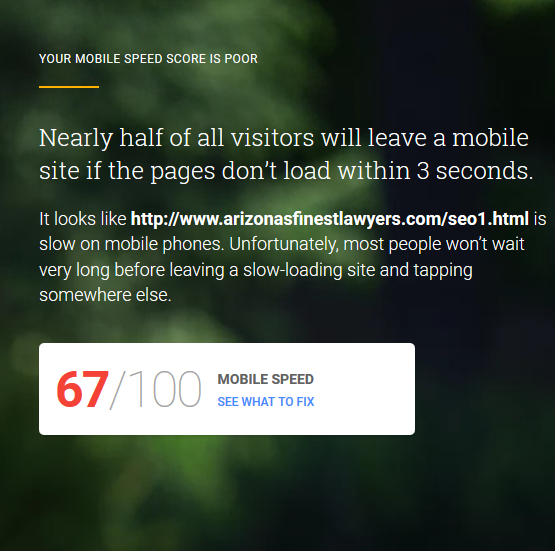
ページ表示とモバイル最適化が点数表示されます。
英語のみですが、試してみてください。
https://testmysite.thinkwithgoogle.com/
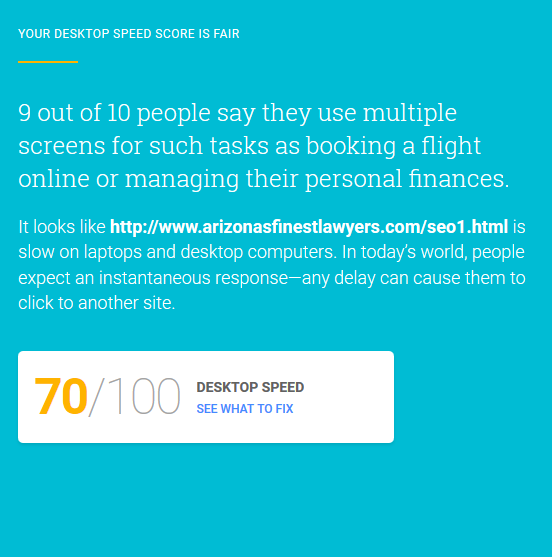
上記サイトにアクセスし、チェックしたいURLを入力します。

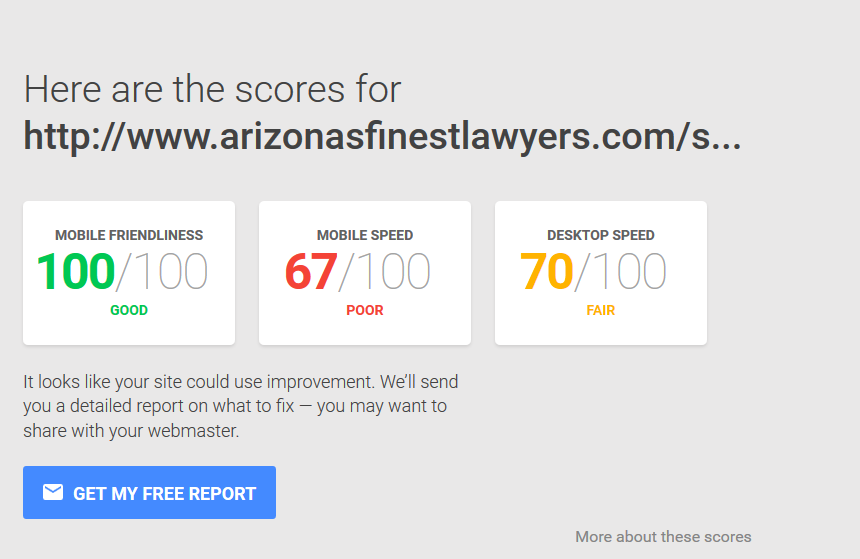
チェックが終わるとサイトページが採点されます。




GET MY FREE REPORTでレポートも要望できます。
わかりやすいですが、改善点やアドバイスはありません。
ついでに定番のPageSpeed Insightsもご紹介。
点数は同じ会社のツールなのでおそらく違わないでしょう。
やっぱり、こちらの方が参考になりますね。
PageSpeed Insights

言わずと知れたGoogle公式の速度チェックツールです。
PageSpeed Insightsとは
Page Speed Insights では、携帯端末やデスクトップ端末向けのページのパフォーマンスを測定します。URL を 2 回(モバイル ユーザー エージェントと PC ユーザー エージェントで 1 回ずつ)取得します。
PageSpeed のスコアの範囲は 0~100 ポイントです。スコアが大きいほど良好で、85 以上のスコアはそのページのパフォーマンスが高いことを示します。なお、PageSpeed Insights は継続的に改良されているため、新しいルールの追加や分析の改良に伴ってスコアが変わることがあります。
モバイルページだけではなく、PCページもチェックしてくれます。
エラー項目も個別にアドバイスしてくれますので、参考になります。
https://developers.google.com/speed/pagespeed/insights/
新規でページを追加する場合はチェックを行う事をおすすめします。