Googleアナリティクス、アドワーズ、リマーケティングのコードが
サイトページ内に正常に設置できているかどうかは、
通常はページのHTMLソースなどを見て確認していると思います。
もし、サイトページにアナリティクスやアドワーズタグが複数ある場合、
GoogleChromeの拡張機能、Tag Assistantで簡単に確認する事ができます。
Chromeの拡張機能にタグアシスタントを追加する
Chromeの右上から入り設定をクリックします。
その後、左メニューの拡張機能を選択します。

↓

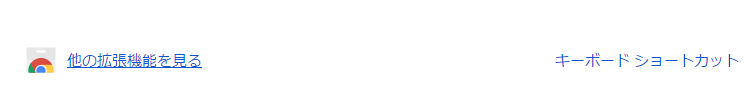
拡張機能ページが開いたら、一番下までスクロールし、
他の拡張機能を見るをクリックします。
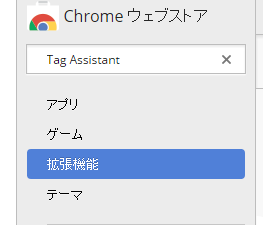
 左上の検索窓(ストアを検索)に「Tag Assistant 」と入力し検索します。
左上の検索窓(ストアを検索)に「Tag Assistant 」と入力し検索します。

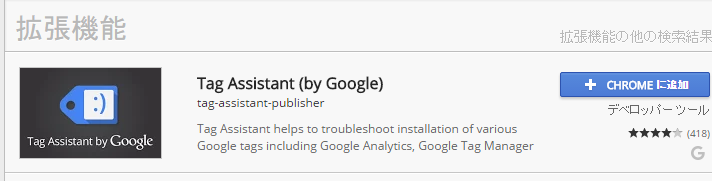
検索後、拡張機能、Tag Assistant (by Google)が表示されると思いますので、
「CHROMEに追加」をクリックします。

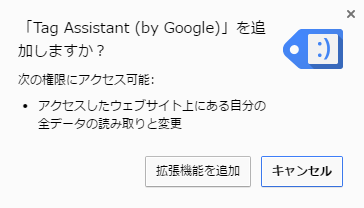
クリック後、Tag Assistant (by Google)を追加しますか?と再度確認されます。
「拡張機能を追加」をクリックしてください。

正常に追加されると、Chromeのツールバーにアイコンが表示されます。
そのアイコンをクリックします。

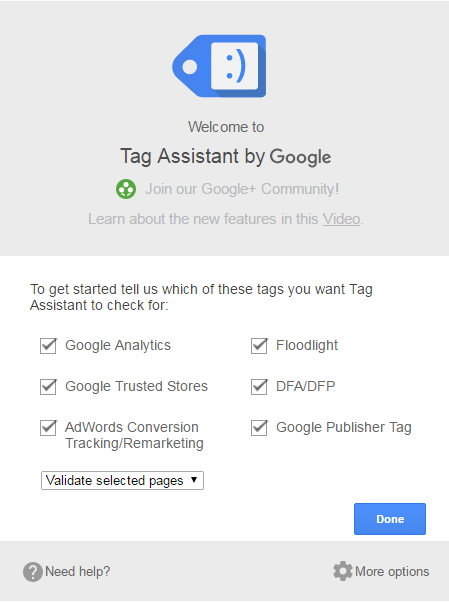
アイコンをクリックすると、どのタグが正常に設置してあるかを選択する画面が表示されます。
情報をチェックするか設定します。
通常はデフォルトのままでいいと思います。
例えば、アナリティクスとアドワーズのタグのみをチェックする場合は、
Google AnalyticsとAdWords Conversion Tracking/Remarketing
にチェックを付け、Doneをクリックします。

これで、タグを確認できる準備が整いました。
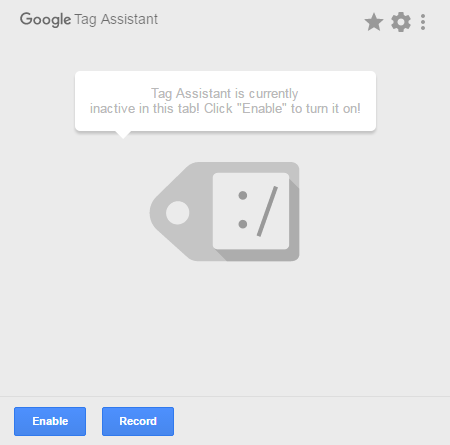
実際にタグを確認するページを表示し、Tag Assistant アイコンを再度クリックします。
下記画面が表示されたら、Enableをクリックします。

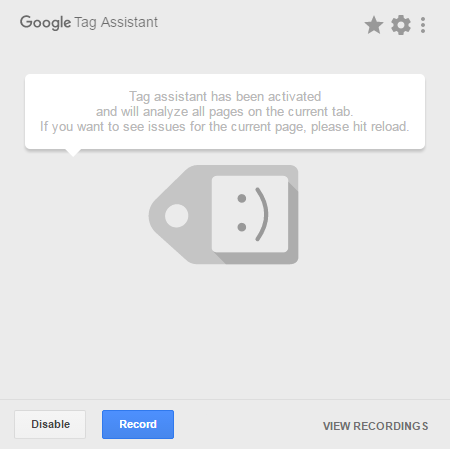
表示ページでタグアシスタントが機能する状態になりましたので、
ページをリロード、更新します。

タグが設置されている場合、数字が表示されます。
そのアイコンをクリックします。
![]()
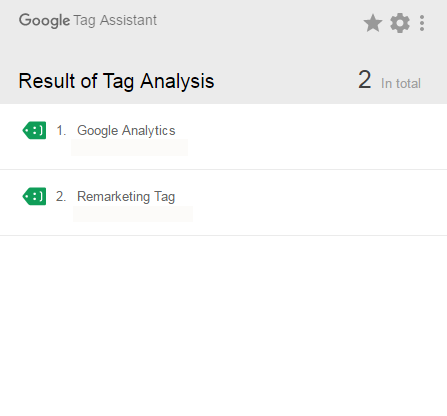
クリックすると何のタグが設置されているか表示されます。
下記はアナリティクス、リマーケティングタグコードがタグアシスタントで確認できた例です。
色が緑の場合は、問題がなく正常にタグが設置されています。

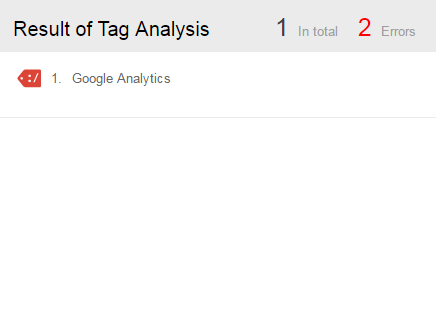
赤は、設置タグに問題があるとされます。
上記のような表示です。Google Analyticsをクリックすると
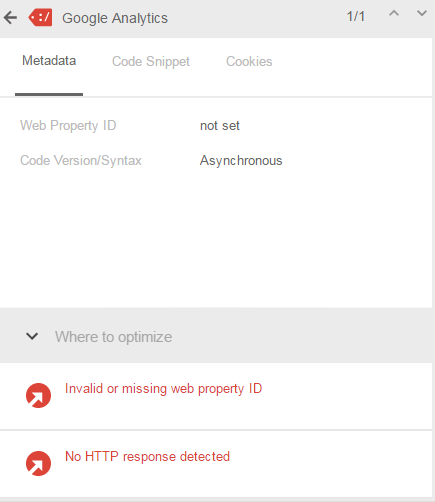
 エラー内容が表示されます。
エラー内容が表示されます。
コードの改行、やトラッキング IDなども確認しましょう。

タグアシスタントは、アナリティクスやアドワーズのコンバージョンタグ、さらにリマーケティングなど
複数コードを設置した場合に確認が簡単です。是非使用してみてください。








