PCでプログラミングを行う場合、テキストエディタを使用します。
プログラミング初心者の方におすすめのエディタがMicrosoftが提供しているVS Code(Visual Studio Code)というアプリです。
VS Codeは無料で使用できますし、コードの補完機能や拡張機能もありカスタマイズ可能です。PCにプログラムをインストールすれば、VS Codeの画面内で実行結果を確認もできます。
ここでは、VS Code(Visual Studio Code)のダウンロードからWindows、 Mac、Ubuntuデスクトップへのインストールや日本語パッケージ出来なかった場合の日本語化の設定方法を紹介します。
VS Code(Visual Studio Code)のダウンロードとインストール
VS CodeのダウンロードはVisual Studio Code公式サイトから行えます。
VS Codeのダウンロード

Visual Studio Code公式サイト
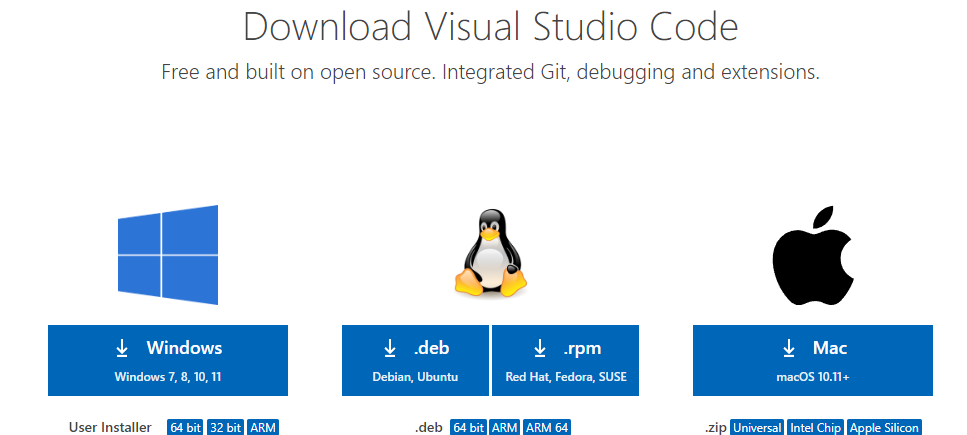
ダウンロードページに行くと、WINDOWS、LINUX、Macの各OSでセットアップファイルをダウンロードできます。
VS CodeはUbuntu などの無料LINUXOSでもインストール可能です。
インストールするOSのボタンをクリックしましょう。クリックするとダウンロードがはじまります。
ダウンロードが完了したら、ファイルを実行しましょう。
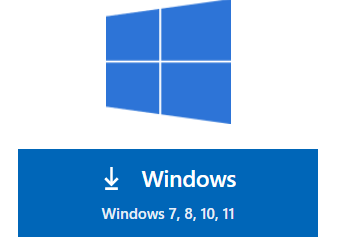
Windows PCに VS Codeをインストール

「↓Windows」をクリックするとファイルのダウンロードが始まります。
WINDOWSのパソコン、WINDOWS10、 WINDOWS11 OSにインストールする場合はフォルダにダウンロードしたVS Code ファイルを実行するだけです。
ダウンロードした「VSCodeUserSetup-x64-1.66.exe」のようなファイルをダブルクリックして進めます。

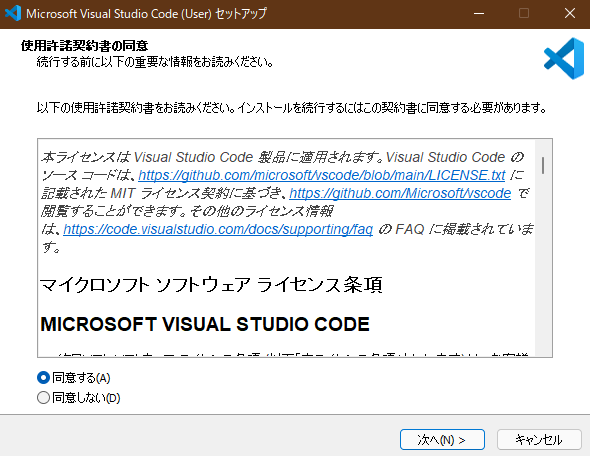
VS Codeのインストーラーが表示されます。画面の指示どおりにインストールを進めてください。

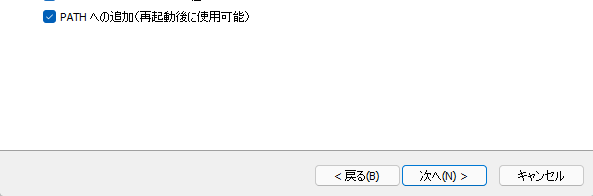
初めてプログラミングを行う場合は「PATHへの追加」はチェックした状態でインストールしましょう。
※最新のバージョンでは、はじめからチェックが付いていると思います。
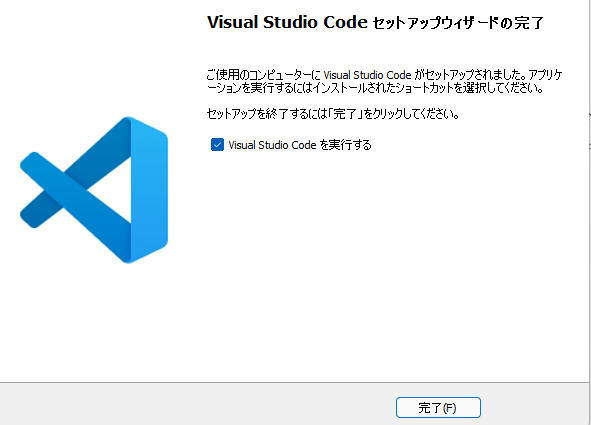
上のようなインストール完了画面が表示されればVS Codeのインストール完了です。

Visual Studio Codeを実行にチェックが付いた状態で「完了」ボタンをクリックします。
VS Code プログラムファイル WINDOWSインストール先のフォルダ
WINDOWS10、 WINDOWS11インストール時にVS CODEの場所を設定しなければ、AppDataフォルダ内にVisual Studio Codeのプログラムファイルがインストールされます。
AppDataフォルダは
C:\Users\Windowsのユーザー名\AppData\Local\Programs\Microsoft VS Code
になります。
Mac PCにVisual Studio Codeをインストール

ダウンロードページで「↓ Mac 」をクリックするとファイルのダウンロードが始まります。
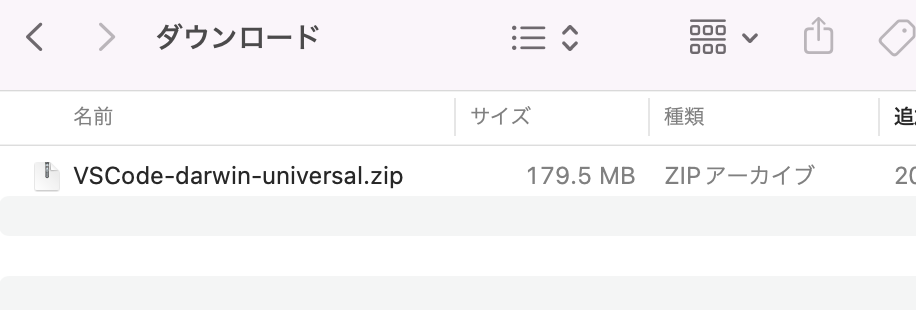
MacのVisual Studio CodeはZIPファイルでダウンロードされます。

ダウンロードが完了したら「VS-Code-darwin-universal.zip」ファイルをクリックしてください。
解凍、展開されます。
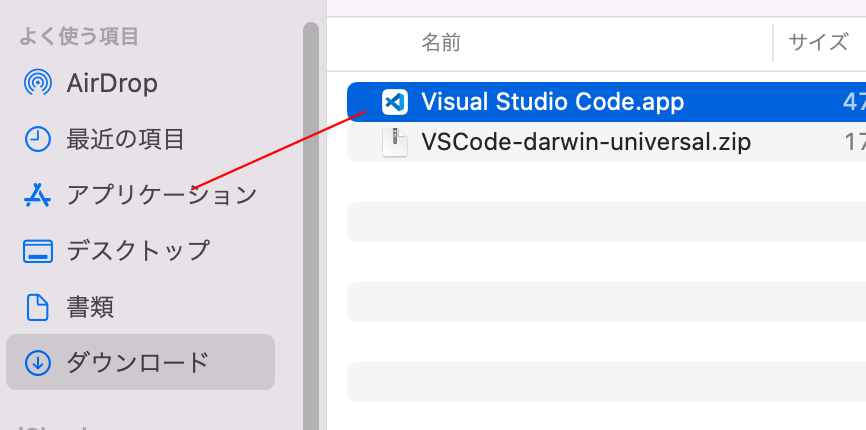
ファイルが解凍されると、ダウンロードフォルダ内に「Visual Studio Code .app」が作成されます。(※.appはアプリケーションです。)
このままだとダウンロードの中にアプリケーションが置かれてしまうので、

「Visual Studio Code .app」をFinderの左にある「アプリケーション」にマウスのドラッグアンドドロップで移行しましょう。
アプリケーションに移行した「Visual Studio Code .app」をクリックすれば、VS Codeが起動します。
UbuntuにVisual Studio Codeをインストール
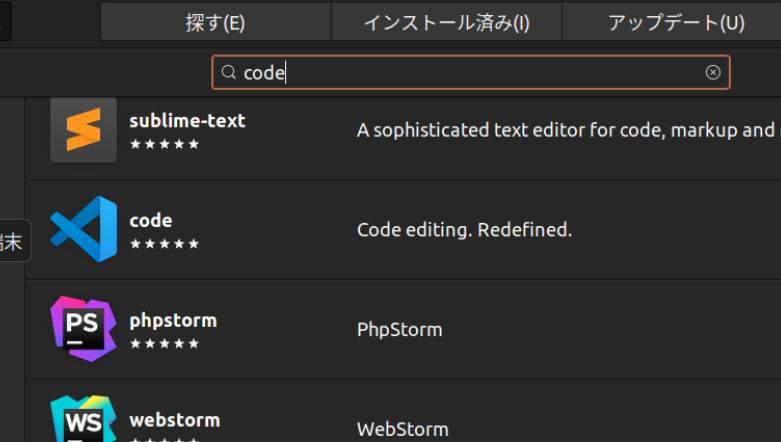
Ubuntu デスクトップにVisual Studio Codeをインストールする場合は、Ubuntuソフトウェアからインストール可能です。

Ubuntuソフトウェアの検索窓に「code」と検索したらブルーのVisual Studio Codeのアイコンが表示されます。クリックしてインストールしましょう。
インストールが完了すればVS Codeを起動できます。
OSが古いバージョンの場合はUbuntuソフトウェアにVS Codeが表示されない場合があります。公式サイトからダウンロードして展開しましょう。
VS Code(Visual Studio Code)の日本語化
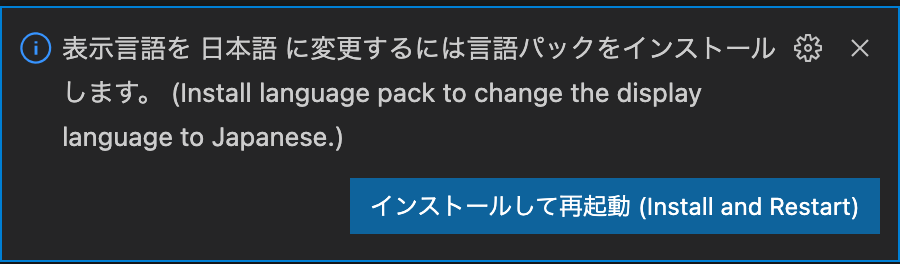
VS Codeの画面やメニューなど、デフォルトは英語ですが、はじめの起動時に日本語パッケージをインストールするか確認メッセージが表示されます。

そのメッセージの「インストールして再起動」をクリックするだけでVS Codeが日本語されます。
そのメッセージに気づかず起動したりしていると日本語化メッセージが表示されなくなる事があります。
VS Codeを英語メニューで使っていて途中で日本語にしたい方もいるでしょう。VS Codeは手動で日本語に変更する事が可能です。
VS Code(Visual Studio Code)を手動で日本語にする手順
VS Codeを手動で日本語にする手順を紹介します。
Command Paletteを開く
言語表記の変更は「Command Palette(コマンドパレット)」から行います。

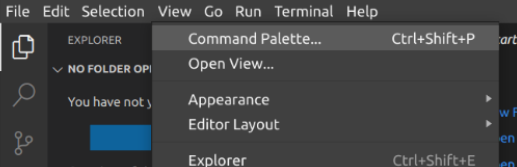
上部メニューの「View」→「Command Palette」を順にクリックしてください。(ショートカットでもOKです。)
Configure Display Languageを選択する
一番上に検索入力枠が開きます。
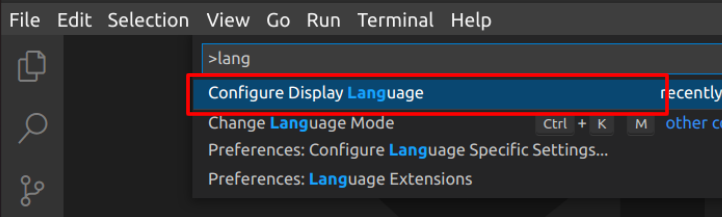
>langと入力すると、

その下に「Configure Display Language」が表示されます。クリックしてください。
Install Additional Laugageを選択

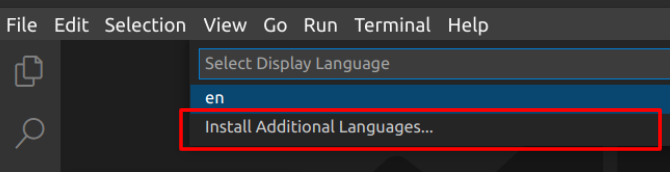
表示されるリストの中から「Install Additional Laugage」をクリックします。
Japanese Language Packをインストール

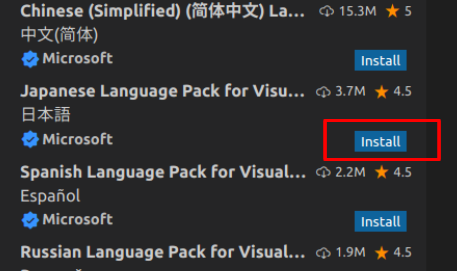
画面左にLanguage Packが一覧で表示されます。
Japanese Language Pack for Visual Studio Code 日本語と
表示された横の「Install」をクリックします。
Japanese Language Packのインストールが行われます。

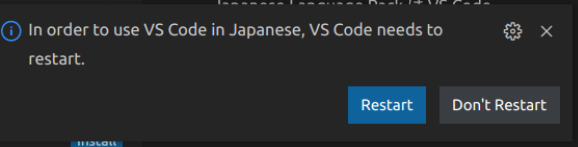
「in order to use VS Code in Japanese,VS Code needs to restart」という画面が表示されます。
「Restart」をクリックすると、VS Codeが再起動され、メニューなどが日本語で表示されます。
日本語でVS Codeをインストールしたかったのに、日本語化できなかった場合は手動で日本語に設定しましょう。
英語メニューにしたい場合は、「Configure Display Language」のところで「en」を選択すれば英語メニューに変更できます。
VS Codeのバージョン更新で英語化される場合がある

VS Codeは新しいバージョンに更新すると、メニューなどが日本語から英語に変更されてしまう事があります。
バージョン変更による一時的なものがほとんどです。
英語メニューに表示されてしまったら、VS Codeを一度終了してアプリを起動し直してみましょう。
終了→起動でもメニューが英語のままの場合は手動で設定しましょう。